Пиксели, разрешение и печать цифровых изображений
Содержание:
- Что такое размер dimension
- Плюсы и минусы
- Расчет объема растрового файла
- Типы разрешения
- Изменение размеров изображения
- Как в Фотошопе изменить разрешение
- Разрешение изображения
- Увеличить или уменьшить
- Мегапиксели и максимальный печатный размер
- Связь между размерами изображения и объемом файла
- Резюме
- О выборе дисплеев
- Взаимозависимость размера и разрешения
- Размер цифрового сенсора не все пиксели одинаковы
- Рекомендации по разрешению изображений для различных технологий вывода изображения минимум-максимум
Что такое размер dimension
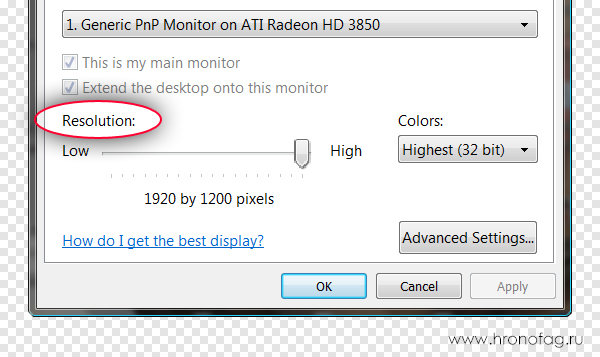
Размер (dimension) — это общий размер изображения по ширине и высоте. Он измеряется в пикселях. Например, фотография с которой мы поработаем 800 на 600 пикселей. Между двумя терминами — размером и разрешением (resolution, dimension) происходит тотальное сражение. В настройках размера монитора в Windows размер экрана описан термином — разрешение. Хотя речь идет об обычном тупом размере по высоте и по ширине, а не о его разрешающей способности. Реальная же разрешающая способность мониторов до сих пор не очень высока, у разных мониторов она колеблется от 100 до 120ppi. То есть на 1 дюйм экрана монитора по ширине и высоте укладывается примерно от 100 до 120 пикселей.

Многочисленная реклама оптики, телевизоров и мониторов сбивает с толку, где физический размер экрана называют то размером пиксельным (dimension), то разрешение называют размером, то способность объектива фотографировать фото большего размера (dimension) опять же называют разрешением. Одним словом, в этой путанице сложно разобраться что есть что. Особенно когда в строй вводят третий термин — резолюция, перекладывая английский на русский, а затем тут же говорят — разрешение, подразумевая что то четвертое. Итак, в Фотошопе, Иллюстраторе и ряде других графических программ:
Размер (dimension) — фактический размер фотографии в пикселях по высоте и ширине. Например 100 на 100 пикселей.Разрешение (resolution) — количество пикселей в одном дюйме. Например, 100dpi значит в одном дюйме 100 пикселей. То есть физический и фактический размер изображения 100 на 100px при разрешении 100dpi будет 1 дюйм.
Плюсы и минусы
Количество пикс. на дюйм позитивно влияет на четкость картинки, а соответственно, и на ее качество.
Пользователю будет в разы приятнее смотреть на изображение с большим показателем.
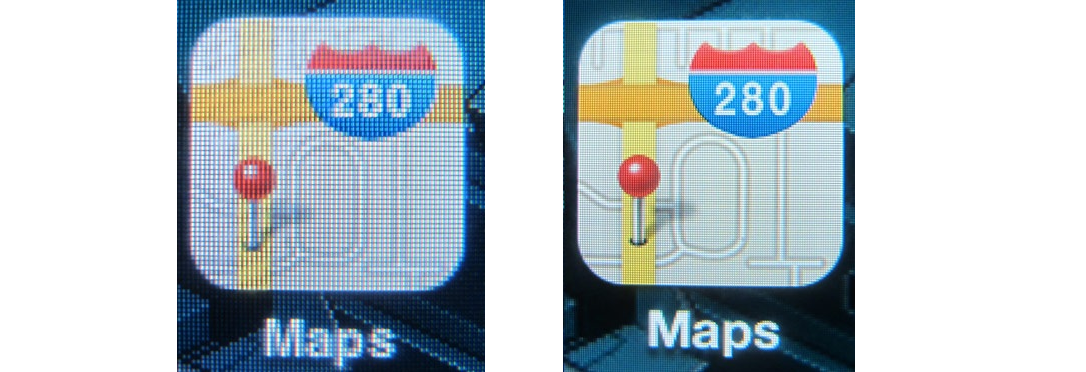
На рисунке №2 фото слева имеет 30 ppi, а фотография справа – 300. Ниже еще один подобный пример.
Рис. 4. Еще один показатель разницы
Но есть у данного понятия и минусы. В частности, речь идет об автономности устройства.
Все достаточно просто – если картинка четкая, смартфон, планшет или другое устройство с экраном не смогут работать долго без подзарядки.
Можно даже составить простое правило: чем больше пи-пи-ай, тем меньше время автономной работы.
Конечно, для ПК это не проблема, так как там монитор все равно постоянно включен в розетку, а вот для некоторых телефонов это может стать большой проблемой.
Поэтому при выборе устройства обязательно обращайте внимание не только на число пикс. на дюйм, а еще и на вместимость батареи!. Таким образом мы плавно перешли к теме выбора
Таким образом мы плавно перешли к теме выбора.
Расчет объема растрового файла
Следует иметь в виду, что пока речь не идет о
форматах, а только о совокупности битовых карт, которые занимают определенный
объем дисковой или оперативной памяти. «Объем» пиксельного файла имеет: площадь
матрицы и совокупность битовых карт, уходящих в глубину, как у объемного тела,
например параллелепипеда (рис. 2).
Объем тела вычисляется путем перемножения его
составляющих.
Предположим, что необходимо рассчитать объем
дискового пространства для хранения черно-белого тонового изображения размером
127×254 мм и разрешением 72 ppi.
Значение
длины L и ширины W, необходимо представить в дюймах:
L=127/25,4=5(дюйм);
W= 254 / 25,4 = 10 (дюйм)
Площадь изображения S:
S=L*W=5*10=50(квадратных
дюймов)
Геометрическая площадь изображения содержит
сетку дискретизации, поэтому следующим шагом необходимо вычислить общее
количество пикселей. Для этого следует учесть, что величина разрешения R
по определению — величина линейная, а дискретизация осуществляется по площади.
Следовательно, сначала необходимо вычислить количество пикселей в квадратном
дюйме:
Рис. 2.
Метафора объема пиксельного изображения
N1 = R2 =
72 * 72 = 5184 (пикселей).
Тогда общее количество пикселей будет равно:
N=
N1
*
S=
5184 * 50 = 259 200 (пикселей)
Иначе:
По длине каждый дюйм состоит из 72 пикселей, следовательно, длина включает
72*5=360 (пикс). По ширине каждый дюйм также состоит из 72 пикс., следовательно,
ширина включает 72*1=720 (пикс). Количество пикселей во всем изображении будет
равно произведению этих величин: 720*360=259200 (пикс).
Запишем эти действия в одну строку:
(72 * 10) * (72 * 5) = 72 * 72 * 5 * 10 = 722
* 5 * 10 = 259 200
Таким образом, все изображение состоит из 259
200 пикселей, каждый из которых требует одного байта для кодирования тоновой
информации (глубину цвета обозначим символом D).
Следовательно, объем файла, который обозначим символом V,
будет равен:
V= N * D
= 259 200 * 1 = 259 200 (байтов).
Для
того чтобы это значение пересчитать в килобайты, полученное число необходимо
разделить на 1024:
V=259200/1024=253,125*253(кб)
Можно убедиться в правильности расчетов, если
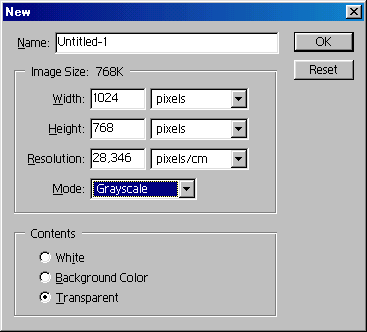
ввести исходные данные в соответствующее окно программы пиксельной графики (рис.
3) или интерфейса сканера.
Все действия, собранные в компактную формулу:
V= L *
W * R2 *D

Рис. 3.
Типичное диалоговое окно для создания
нового растрового документа с обсуждаемыми данными
В зависимости от значения глубины цвета (D)
итоговый объем получается в битах (в этом случае это значение необходимо
разделить на 8) или байтах (в этом случае это значение необходимо разделить на
1024 — для получения килобайтов или на 1 048 576 — для получения мегабайтов).
Типы разрешения
Для изображений большое значение
имеет понятие разрешение, которое выражается количеством точек на единицу
длины. Различают разные типы разрешения:
Øмонитора;
Øизображения;
Øпечати.
Изменение размеров изображения
Подход, когда приходится менять размеры
изображения, не следует применять часто. Ведь если количество пикселей в
картинке увеличивается насильно, то они никак не появятся из ниоткуда, и
графической программе придется, используя алгоритмы интерполяции, достраивать их
самостоятельно. Тот же алгоритм применяется и в обратном случае, когда
необходимо уменьшить картинку.
Изменение размера изображения называется
ресемплированием.
Качество ресемплирования
Resample Image
напрямую зависит от типа изображения — чем больше оно содержит мелких и
контрастных деталей, тем хуже конечный результат, который проявляется как
размытость. При этом часть информации теряется безвозвратно.
Как в Фотошопе изменить разрешение
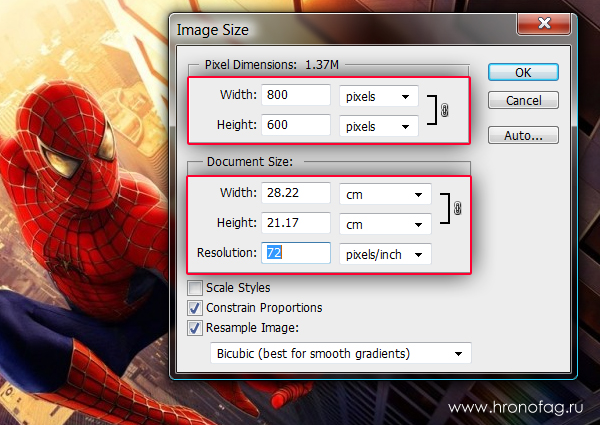
Наша задача — подготовить скачанную из интернета картинку для качественной печати, а общепринятое разрешение для таковой 300dpi. Откройте изображение и зайдите в Image > Image Size
В появившимся диалоговом окне мы видим три области. Это, прежде всего Pixel Dimension, которое рассказывает нам, сколько всего пикселей в нашей картинке и Document Size (размер документа), который говорит нам о том, какое разрешение в изображении, и какой физический размер получится при печати исходя из этого разрешения.

Физический размер моих обоев 28 на 21 см. Достаточно много, практически на целый лист A4 и это не удивительно, ведь на 1 дюйм укладывается всего 72 пикселя. Изменим разрешение на больше и посмотрим что произойдет.

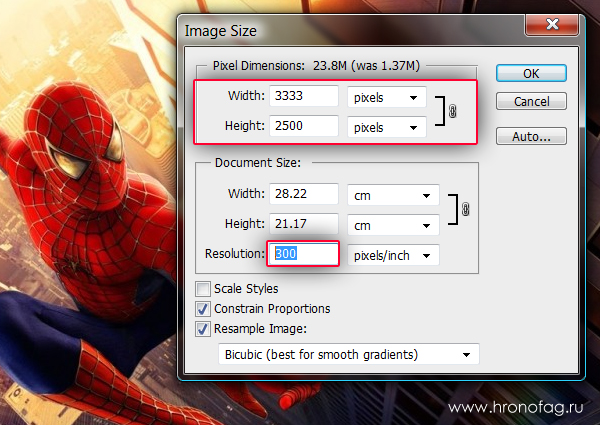
Как только мы изменили разрешение меняются все параметры. Параметры размеров Pixel Dimensions подскочили в 3 раза. Вместо 800 пикселей по ширине стало 3333 пикселя. Не трудно догадаться, что фотография фактически увеличивается в 3 раза. Что происходит?
Когда я только начинал работать с Фотошопом данное свойство изменения разрешения повергало меня в ужас. Я не хотел менять размер, хотел лишь поменять разрешение. Но размер и разрешения вели себя так, как будто они связаны. Знаете что, они действительно связаны. Дело в том, что Фотошоп старается сохранить физический размер 28 на 21 см. Но как это сделать если меняется разрешение?
Приведу пример: вот есть у нас картинка 100 на 100 пикселей и разрешение 100dpi. Соответственно физический размер её 1 дюйм, но вдруг мне взбрело в голову увеличить разрешение до 300dpi. Как Фотошопу сохранить физический размер в 1 дюйм, но увеличить количество пикселей. Откуда ему достать лишние 200 пикселей? Известно откуда, придумать самому. Если Фотошоп не добавит пикселей сам, он не сможет сохранить физический размер. Поэтому размер изображения увеличивается вместе с разрешением. Это взаимосвязанные параметры.

Поэтому я нажму ОК. Изображение увеличивается. Разрешение 300dpi, физические размеры остаются те же 28 на 21см. Отлично. Но что происходит теперь? Фотошоп увеличил изображение. Он не маг и волшебник, он просто добавил схожие по цвету пиксели. Фактически небольшое изображение растянулось так, как растягивается рисунок на воздушном шарике при надувании. Его контуры растянулись и расплылись. Более того, изображение было не очень качественным, его подвергали JPG сжатию, и при увеличении все небольшие артефакты сжатия расплылись и стали видны. Пока оно оставалось маленьким дефекты были не заметны, но при увеличении все вылезло наружу. Откуда я это знаю?

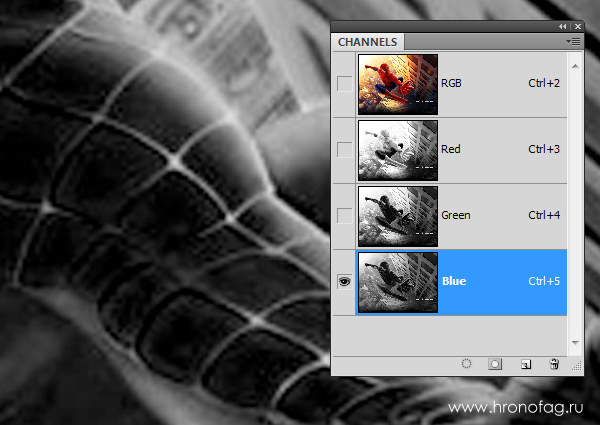
Это не сложно заметить при увеличении фотографии инструментом Zoom Tool. Это не сложно заметить, пройдясь по каналам фотографии. Наибольшему искажению подвергся Синий канал, но сейчас не об этом. Если вас интересуют каналы, прочтите мою статью Каналы в Фотошопе.

Есть другой способ увеличения разрешения о котором я сейчас расскажу.
Разрешение изображения
Понятие разрешение изображения неразрывно связано с пикселями.
Разрешение изображения — это единица измерения, определяющая, сколько пикселей будет размещено на определенном пространстве, что, в свою очередь, контролирует насколько велики или малы будут пиксели.
Разрешение цифровой фотографии записывается следующим образом: 1920×1280. Такая запись означает, что изображение имеет 1920 пикселей в ширину и 1280 пикселей в высоту, то есть эти числа ни что иное как количество тех самых маленьких квадратиков в одной строке и столбце.
Кстати, если перемножить эти два числа — 1920×1280 (в моем примере получится 2 457 600 пикселей), то получим общее количество «лоскутков», из которых состоит конкретное изображение. Это число можно сократить и записать как 2,5 мегапикселя (МП). С такими сокращениями вы сталкивались, когда знакомились с характеристиками цифрового фотоаппарата или, еще к примеру, камерой в смартфоне. Производители техники указывают предельную величину, на которую способен их продукт. Значит, чем выше число МП, тем больше может быть разрешение будущих снимков.
Итак, чем больше разрешение, тем меньше пиксели, а значит возрастает качество и детализация снимка. Но фотография с большим разрешением будет и больше весить — такова цена качества. Поскольку каждый пиксель хранит в себе определенную информацию, с увеличением их количества, требуется больше количества памяти компьютера, а значит и растет их вес. Например, фото с медведями вверху статьи с разрешением 655×510 весит 58 КБ, а фото с разрешением 5184×3456 займет 6 МБ.
Увеличить или уменьшить
Каверзный вопрос. Закрепляя физический размер мы растягиваем изображение. Закрепляя размер в пикселях, уменьшаем физический размер. Где золотая середина? Специалисты по графике и печати допускают легкое увеличение изображения не более чем на 10% от его реального размера. Именно такое растягивание не заметно глазу. На практике все значительно сложнее.
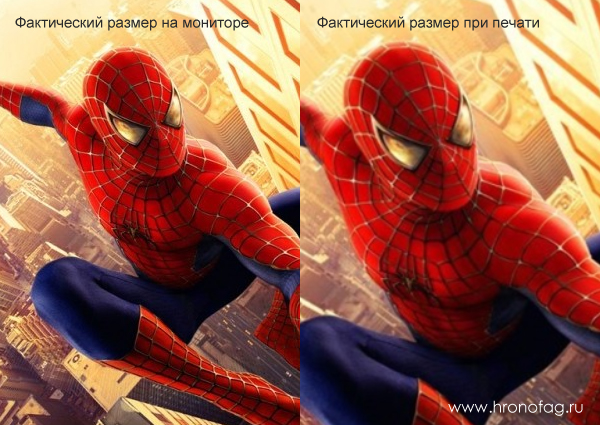
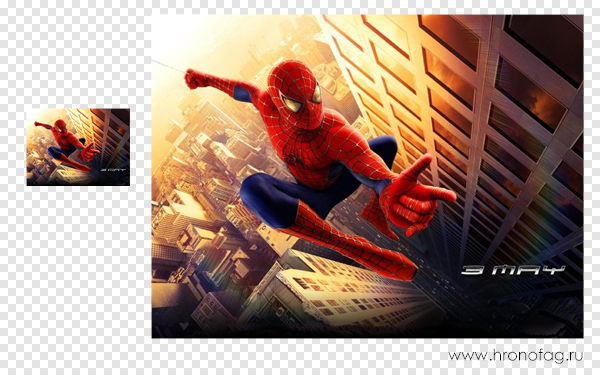
Приведу небольшой пример. Я взял наше изображение с Человеком пауком и изменил его разрешение 2 раза, но в первый раз я разрешил ресемплинг, а во второй раз запретил. Теперь я помещу оба изображения на одну рабочую поверхность для сравнения их реального физического размера.

В первом случае мы получаем супер качественное изображение, но на столько маленькое, что его можно распечатать лишь на визитке супер героя. Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Какие перед вами задачи? Получить большое изображение или маленькое? Если вам необходимы маленькие картинки для оформления статьи в каталоге изменить разрешение без увеличения отличное решение. Если оригинального изображения не хватит, его можно будет увеличить совсем чуть чуть.
Если вам необходимо большое изображение, то вы получите размытые края, увеличенные артефакты и полный букет некачественной картинки. Это не так плохо, если изображение готовиться для уличного плаката, на который будут смотреть с 30 метров, и ужасно если изображение готовится для журнала или буклета. В последнем случае нужно признать, что изображение просто не годится для печати, и нужно найти изображение побольше размером. Но если альтернатив никаких придется работать с тем что есть, растянув картину, и пытаясь как-то улучшить результат при помощи массы фильтров Фотошопа. Это извечный выбор с которым сталкивается каждый дизайнер.
Разрешение фотографии на мой взгляд является самой щепетильной темой в графике и дизайне, хотя бы потому, что на эту тему отсутствуют доступные и понятные материалы. Я перелопатил немало книг, и в каждой из них затрагивалась тема разрешения. И каждый раз эта тема была описана настолько теоретически и замысловато, что разобраться удалось лишь на практике. Я постарался описать эту тему максимально доступно и надеюсь у меня получилось. Подписывайтесь на RSS.
Мегапиксели и максимальный печатный размер
«Мегапиксель» означает просто миллион пикселей. Если вам нужна определённая детальность и соответствующее разрешение (PPI), она непосредственно влияет на предельный печатный размер для заданного числа мегапикселей. Следующая таблица приводит максимальные печатные размеры в разрешениях 200 и 300 PPI для некоторых наиболее распространённых в камерах чисел мегапикселей.
| Мп | Максимальный отпечаток 3:2 | |
|---|---|---|
| для 300 PPI, см: | для 200 PPI, см: | |
| 2 | 14.7 x 9.7 | 22.1 x 14.7 |
| 3 | 18 x 11.9 | 26.9 x 18 |
| 4 | 20.8 x 13.7 | 31 x 20.8 |
| 5 | 23.1 x 15.5 | 34.8 x 23.1 |
| 6 | 25.4 x 17 | 38.1 x 25.4 |
| 8 | 29.2 x 19.6 | 44 x 29.2 |
| 12 | 35.8 x 23.9 | 53.9 x 35.8 |
| 16 | 41.4 x 27.7 | 62.2 x 41.4 |
| 22 | 48.5 x 32.5 | 72.9 x 48.5 |
Заметьте, что 2Мп камера неспособна даже обеспечить стандартный отпечаток 10×15 см в разрешении 300 PPI, а для 40×25 потребуется целых 16 Мп. Это может обескуражить, но не отчаивайтесь! Многим будет вполне достаточно разрешения 200 PPI, а при большой дистанции обзора его можно даже ещё уменьшить (см. «Увеличение цифровых фотографий»). Многие настенные постеры предполагают, что вы не станете их разглядывать с 15 см, а потому их разрешение зачастую меньше 200 PPI.
Связь между размерами изображения и объемом файла
Размер файла зависит от его разрешения, но какое
именно разрешение следует использовать для размещения графического файла на
web-странице, и как оно влияет на его объем? Ответ — любое.
Изображение, отображаемое на экране монитора,
состоит из набора точек — пикселей. Это самая маленькая единица измерения, и
хотя размеры пикселей могут сильно различаться друг от друга в зависимости от
типа и размера монитора, меньше единицы, чем пиксель не существует. Единственная
характеристика, которая важна для отображения рисунка на экране, это плотность
пикселей (параметры в области Pixel Dimensions на рис. 4)
Pixel Dimensions
(плотность пикселей) – это ширина и высота изображения на экране, заданные в
пикселях.
Разрешение имеет существенное значение лишь при
печати рисунка, но никак не при размещении на web-странице.
Тем не менее, традиционным для подготовки
web-графики, стало разрешение 72 dpi. Правильнее заменить термин dpi на ppi или
подразумевать, что точкой в данном случае является обычный пиксель. Число 72
возникло не случайно — именно столько пикселей на дюйм вмещает в себя
большинство мониторов — таково их разрешение. Любое другое разрешение
изображения будет на web-странице выражаться именно этим числом, монитор просто
не в состоянии показать иначе в силу физических ограничений.
Хотя монитор не может показать разрешение 300
dpi, теоретически можно установить его для графики. Если количество пикселей по
горизонтали и вертикали останется прежним (см. параметры в области Pixel
Dimension на рис.4), объем файла не изменится. Поменяется только размер
изображения, выводимого на печать, но для графики, размещаемой на web-странице,
это не имеет значения.
Объем графического файла, таким образом, зависит
только от плотности пикселей, а не от разрешения изображения.
Резюме
ØРазрешение — это
количество дискретных элементов в единицу длины. Разрешение (resolution)
является основным параметром растровой графики.
ØЕдиница измерения
разрешения ppi — количество пикселей в каждом дюйме изображения.
ØРазрешение
определяет абсолютное значение дискретного элемента и соответствует минимальному
элементу изображения (но не оригинала!).
ØЧастота
дискретизации должна быть, по крайней мере, вдвое выше максимальной частоты
дискретизируемого передаваемого сигнала.
ØФормула для расчета
требуемого разрешения (толщина штриха измеряется
в миллиметрах): R = 25,4 / (L / 2).
ØМеханизм
возникновения муара состоит во взаимодействии двух сеток, разрешение которых
близко друг другу.
ØКогда процесс
дискретизации выполнен и получена битовая карта, связь с оригиналом прекращается
навсегда.
ØОбъем цифровой
матрицы пиксельного изображения зависит только от формальных параметров.
ØОбъем файла
(V) равенпроизведению длины (L),
ширины (W), квадрата разрешения (R) и глубины цвета
(D): V= L * W * R2 *D.
В соответствии с этой формулой
объем пиксельного файла получается в битах. Итоговое значение делится на 8, а
затем на 1024 — для получения значения в килобайтах или на 1 048 576 — для
получения значения в мегабайтах.
ØЛюбое изображение
характеризуется тремя величинами, которые связаны между собой: плотностью
пикселов, размером документа и разрешением.
ØПлотность
определяется шириной и высотой изображения в пикселях. Эти размеры статичны, но
сильно зависят от разрешения и размера монитора. Одно и то же изображение на
разных мониторах может выглядеть как маленьким, так и большим, при неизменной
ширине и высоте, установленной в пикселях.
ØРазмер документа
определяет формат изображения, которое получится при выводе на печать. Для
получения качественных отпечатков существенное значение имеет разрешение,
которое определяет плотность точек на единицу длины и измеряется в точках на
дюйм, или dpi (dot per inch). Точкой в данном контексте считается печатная
точка, образуемая печатающим устройством. Графические редакторы не могут
передать величину этой точки, поскольку работают с пикселями — элементарными
точками экрана монитора, поэтому увеличение размера документа или разрешения
повышает и плотность пикселов. Более высокое разрешение, как правило, передает и
большее количество деталей в изображении, но требует при этом больше памяти.
Если изображение предназначено для вывода на экран монитора, то разрешение в
данном случае измеряется в пикселях на дюйм (pixel per inch — ppi).
ØПри размещении
изображения на web-странице вы работаете в основном с точками монитора. Поэтому
преимущественное значение имеют высота и ширина изображения, заданные в
пикселях. Таким образом, объем графического файла, используемого для
web-страниц, зависит не от разрешения изображения, а от плотности пикселей.
О выборе дисплеев
Есть несколько правил, которые помогут выбрать дисплей правильно с учетом пикселей, звучат они следующим образом:
1Обязательно обращайте внимание на тип дисплея. В приоритете должны быть AMOLED, еще лучше SuperAMOLED или же OLED
Такие аппараты всегда будут лучше, чем IPS, LCD и другие.
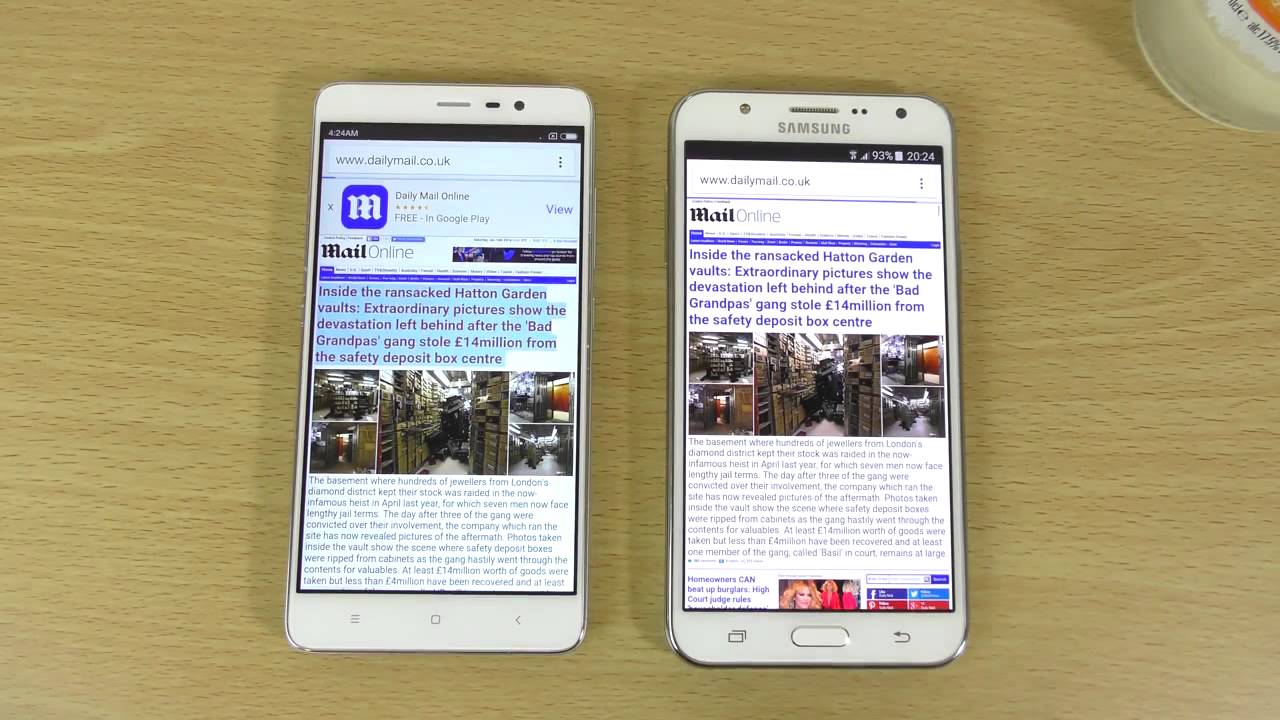
Допустим, мы пришли в магазин и видим, к примеру, два отличных аппарата – Samsung Galaxy J7 и Xiaomi Redmi Note 3. Цена у них практически одинаковая, второй аппарат, кстати, мощнее.
В характеристиках указано, что у Сяоми 400 ppi (почему-то некоторые пишут 400,53, но, как мы говорили выше, нецелого числа пикс. быть не может).
У Самсунга 267 PPI и разрешение, соответственно, меньше (1280х720 против 1920х1080). Диагональ одинаковая – 5,5 дюймов.
Но почему-то картинка более четкая именно на Samsung. А все из-за использования фирменной технологии SuperAMOLED+
Вы можете в этом убедиться сами, если обратите внимание на рисунок 5
Рис. 5. Xiaomi Redmi Note 3 и Samsung Galaxy J7
2Постарайтесь найти возможность лично посмотреть на все образцы, которые вы выбрали. Можно сначала просмотреть их опции в интернете, а потом пойти в магазин электроники и увидеть, как реально они отображают картинки. Личный взгляд в данном случае просто незаменим.
3Обращайте внимание на батарею. Если говорить о смартфонах, то чтобы обеспечить долгую работу аппарата с четким изображением (большим показателем ppi и/или хорошей технологией), то емкость аккумулятора должна составлять порядка 3000 мАч
У планшетов она должна быть еще выше, так как их диагональ больше, чем у телефонов
4Помните: чем меньше диагональ и чем выше плотность пикселей (количество таковых на дюйм), тем четче изображение. Не стоит обманывать самих себя – добиться очень четкой картинки с огромным дисплеем и небольшим значением пи-пи-ай не получится
Здесь важно соблюдать золотую середину
5Важно учитывать и покрытие. Так матовые экраны будут выдавать менее четкое и насыщенное изображение, зато будут более щадяще относиться к вашим глазам
А вот глянцевые дисплеи будут негативно влиять за зрение, зато изображение на них будет намного более красивым. При этом значение ppi у них может быть одинаковым.
Это, в основном, актуально для выбора мониторов к ПК и ноутбуков. Если вы работаете за компьютером полный рабочий день или даже больше, лучше остановиться на матовом варианте.

Рис. 6. Глянцевый (слева) и матовый (справа) экраны ноутбуков
Все это позволит вам выбрать наиболее подходящий дисплей для себя.
Взаимозависимость размера и разрешения
Поскольку
файлы не имеют ширины или высоты, пока
они не выведены, они имеют комплекс из трёх взоимозависимых характеристик (px * px = inch / ppi). Информация о линейных размерах необходима
для быстрой оценки соответствия файла изображения размерам иллюстрации заложеных в программах вёрстки (линейным размерам на будующем отпечатке). Разрешение цифрового изображения — это «тэг»,
который является информацией,
внедренной в файл, и который сообщает
программному обеспечению и принтеру,
сколько пикселей выделено для формирования одного дюйма отпечатка . Значение Тэга «Разрешение» помещается в файл,
при создании сканером или цифровой
камерой (программой — конвертером) файла изображения. Вы вольны
изменить тэг и этим изменить размер
вывода без прибавления или вычитания
пикселей. Например, если Вы размещаете
слайд 4×5- дюйма на сканере и хотите иметь
4000 x 5000 пикселей в файле, Вы должны
сообщить программному обеспечению
сканера желаемые линейные размеры и требуемое условиями будующего вывода — разрешение.
Этот файл может иметь линейные размеры 4×5 дюйма, если разрешение
установлено в 1000 ppi (в данном случае при совпадении линейных размеров оригинала и файла — разрешение, записаное в файл, будет совпадать с разрешением сканирования spi). Однако, файл 4000 x 5000 — пикселя
может быть и 8×10 дюйма, если установить разрешение вывода
— 500 ppi.
если же разрешение вывода установлено 100 ppi,
то файл будет выведен в чудовищном размере 40×50 дюймов. Комбинация
разрешение вывода и количество пикселей позволяет нам
сделать вычисления размера вывода.
(Ещё о Изменении
размеров и разрешения изображения в
Photoshop).
Размер цифрового сенсора не все пиксели одинаковы
Даже если у двух камер одинаковое число пикселей, это необязательно означает, что размеры их пикселей также совпадают. Основной фактор отличия более дорогих цифровых зеркальных камер от своих компактных собратьев в том, что у первых цифровой сенсор занимает заметно большую площадь. Это означает, что если компактная и зеркальная камеры имеют одинаковое число пикселей, размер пикселя в зеркальной камере будет намного больше.
Сенсор компактной камерыСенсор зеркальной камеры
Какая разница, какого размера пиксели? Пиксель большего размера имеет большую площадь светосборника, что означает, что светосигнал на равных промежутках времени будет сильнее.
Обычно это приводит к гораздо лучшему соотношению сигнал-шум (SNR), что обеспечивает более гладкое и детальное изображение. Более того, динамический диапазон изображений (градация света и тени между абсолютно чёрным и засветкой, которую камера способна передать) тоже нарастает с увеличением размера пикселя. Это происходит потому, что каждый пиксель способен накопить больше фотонов, прежде чем наполнится и станет полностью белым.
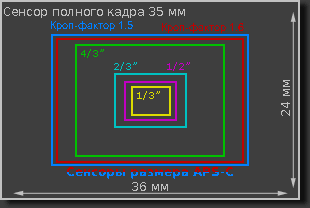
Диаграмма внизу иллюстрирует относительный размер нескольких стандартных размеров сенсоров на современном рынке. В большинстве цифровых зеркальных камер используется кроп-фактор 1.5 или 1.6 (по сравнению с плёнкой 35 мм), хотя у некоторых моделей высшего класса цифровой сенсор имеет ту же площадь, что и кадр 35 мм. Размеры сенсоров, указанные в дюймах, не отражают настоящего диагонального размера, но вместо того описывают приблизительный диаметр «изображаемого круга» (используемого не полностью). Тем не менее, это число входит в характеристики большинства компактных камер.

Почему бы просто не использовать сенсор максимально возможного размера? Прежде всего потому, что большие сенсоры стоят существенно дороже, так что они не всегда выгодны.
Прочие факторы выходят за рамки этой статьи, однако можно принять во внимание следующие факторы: сенсоры большого размера требуют меньших диафрагм для получения аналогичной глубины резкости, однако они также и меньше подвержены дифракции на выбранной диафрагме. Значит ли всё вышесказанное, что втискивать побольше пикселей в ту же площадь сенсора плохо? Обычно это увеличивает шумы, но разглядеть их можно только при 100% увеличении на мониторе вашего компьютера
В отпечатке шум модели с большим числом мегапикселей будет намного менее заметен, даже если на экране снимок кажется более шумным (см. «Шум в изображении: частота и амплитуда»). Это преимущество обычно превосходит любой прирост шумов при переходе к модели с большим числом мегапикселей (с некоторыми исключениями)
Значит ли всё вышесказанное, что втискивать побольше пикселей в ту же площадь сенсора плохо? Обычно это увеличивает шумы, но разглядеть их можно только при 100% увеличении на мониторе вашего компьютера. В отпечатке шум модели с большим числом мегапикселей будет намного менее заметен, даже если на экране снимок кажется более шумным (см. «Шум в изображении: частота и амплитуда»). Это преимущество обычно превосходит любой прирост шумов при переходе к модели с большим числом мегапикселей (с некоторыми исключениями).
Рекомендации по разрешению изображений для различных технологий вывода изображения минимум-максимум
- Монитор — разрешение значение не имеет — размер определяется пиксельным размером изображения
- Домашний принтер — 180-360ppi
- Мини фотолаборатория — 150-300ppi — это технология печати «непрерывным тоном» — каждая точка печати формируется информацией одного пикселя — никакого растрирования, как в остальных технологиях печати, здесь нет. А глаз человека не в состоянии разглядеть с растояния просмотра 20-30см точки расположенные с частотой выше 150 точек в дюйме.
- Офсетная печать c высокой линеатурой печати (150-175lpi)- 240-350ppi выбор зависит от качества изображения и его сюжета, например высокочастотные изображения (имеющие высокую и контрастную детализацию) могут иметь (с пользой для качества) разрешение до 1200ppi, а большинство фото сделаных цифромыльницей можно оставить с разрешением 240ppi — значения выше в качество воспроизведения ничего не добавят.
- Цифровая широкоформатная печать — требуемое разрешение целиком зависит от разрешения печати (количество капель-точек на единице длинны) плотера и равно четвёртой части от него, например при разрешении печати 600dpi — изображению достаточно иметь разрешение 150ppi, что соответствует качеству интерьерной широкоформатной печати (с размерами до 3 метров). Для уличных банеров разрешение нужно не более 72ppi, часто достаточно 24-36ppi. А вот растояние просмотра, на которое часто ссылаются, объясняя необходимое разрешение изображение для банера, играет роль при выборе необходимого оборудования — исходя из размера необходимой точки печати выбирается плотер (а не тот, что есть или стоит в конторе за углом) и только выбрав нужное оборудование можно определить по его характеристикам необходимое и достаточное разрешение изображения.
Ниже приведена таблица размеров файлов в мегабайтах для различных цветовых моделей (посмотреть мб можно в диалоге Image Size. в формате TIF он равен размеру файла), для стандартных форматов бумаги:
|
размер в px x px |
размер, мм |
CMYK 300ppi |
RGB, Lab 300ppi |
Gray 300ppi |
Bitmap 1200ppi |
|
| A0 | 9933 x 14043 |
841 x 1189 |
531.1 мб |
398.3 мб |
132.8 мб |
266,1 мб |
| A1 | 7016 x 9933 |
594 x 841 |
265.5 мб |
199.2 мб |
66.4 мб |
132,8 мб |
| A2 | 4961 x 7016 |
420 x 594 |
132.8 мб |
99.6 мб |
33.2 мб |
66.4 мб |
| A3 | 3508 x 4961 |
297 x 420 |
66.4 мб |
49.8 мб |
16.6 мб |
33.2 мб |
| A4 | 2480 x 3508 |
210 x 297 |
33.2 мб |
24.9 мб |
8.3 мб |
16.6 мб |
| A5 | 1748 x 2480 |
148 x 210 |
16.6 мб |
12.4 мб |
4.1 мб |
8.2 мб |
| A6 | 1240 x 1748 |
105 x 148 |
8.2 мб |
6.2 мб |
2.07 мб |
4.1 мб |
| 874 x 1240 |
74 x 105 |
4.1 мб |
3.1 мб |
1.03 мб |
2.07 мб |
Для продолжения знакомства с кругом знаний, необходимых цветокорректору в повседневной работе смотри список статей в левой колонке сайта.