Самые красивые иконки на андроид. Темы для андроид
Содержание:
- Панель действий
- Свет и цвет
- Геометрия и анатомия
- Смена иконок в ОС Андроид
- Советы по проектированию
- Используйте векторные фигуры, где это возможно
- Начните с большими размеров
- При масштабировании, перерисуйте растровые слои по мере необходимости
- Используйте общие соглашения об именах для набора значков
- Настройка рабочего пространства, которое организует файлы по плотности
- Удалите ненужные метаданные из конечных наборов
- Смена иконок в ОС Windows 7
- Сетка и направляющие
- Смена иконок для Android
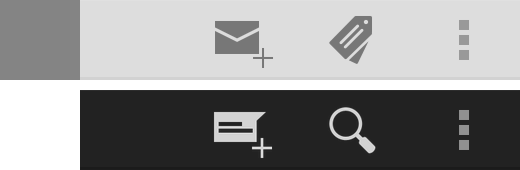
Панель действий
Иконки панели действий это графические кнопки, которые представляют самые важные действия людей, которые они могут принять в вашем приложении. Каждый должен использовать простую модель, представляющую единственное понятие, которое большинство людей может понять с первого взгляда.
Предустановленные символы должны использоваться для некоторых общих действий, таких как «обновить» и «поделиться». Ссылка для скачивания ниже предоставляет пакет с иконками, которые отмасштабированы для различных плотностей экрана, и подходят для использования с темами Holo Light и Holo Dark. Пакет также включает в себя иконоки без стилей, которые можно изменять в соответствии с вашей темой, в дополнение к исходным файлам Adobe Illustrator для дальнейшего изменения.
Скачать набор иконок для панели действий
Размеры и масштаб
Иконки панели действий для телефонов должны быть 32×32 dp.
Основная область и пропорции
Полный набор, 32×32 dp Видимый квадрат, 24×24 dp
Стиль
Пиктографический, плоский, не слишком подробный, с плавными изгибами или острыми формами. Если графика тонкая, поверните её на 45° влево или вправо, чтобы заполнить фокусное пространство. Толщина штрихов и негативных пространств должна быть не менее 2 dp.
Цвета
Цвета: #333333 Доступный: 60% непрозрачности Недоступный: 30% непрозрачности
Цвета: #FFFFFF Доступный: 80% непрозрачности Недоступный: 30% непрозрачности

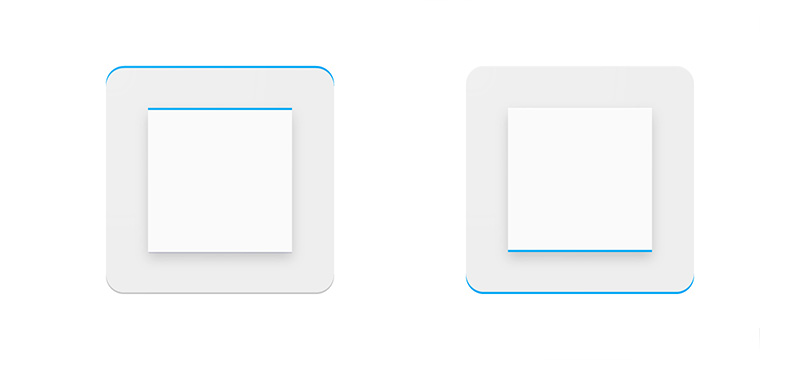
Свет и цвет

Ядро визуального материала тактильность и физичность. Для описания света Google использует аналогию с нарезанной, согнутой и освещенной бумагой.
Отсюда рождается в целом предсказуемый паттерн света; небольшие легкие тени прямо под компонентами, за которыми идет известная ныне “длинная тень”. Обычно используется градиент в 45 градусов от черного к полупрозрачному черному с 20-40 процентной непрозрачностью. Все эти стили слоев вы можете найти внутри шаблона, так что вы сможете сделать собственные тени.

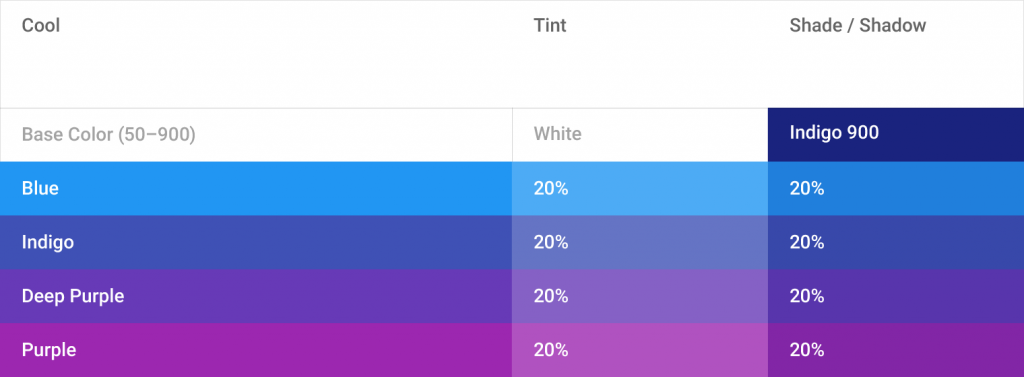
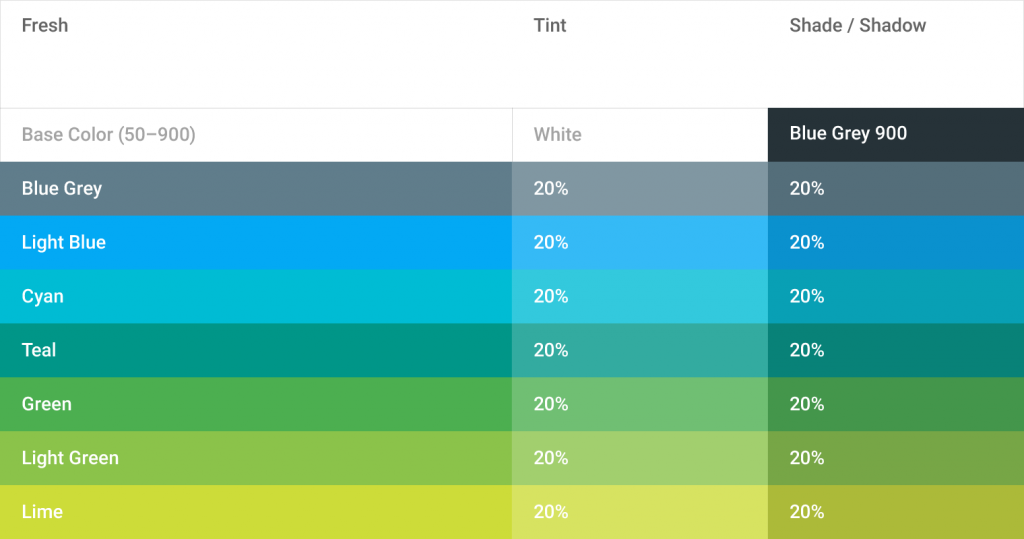
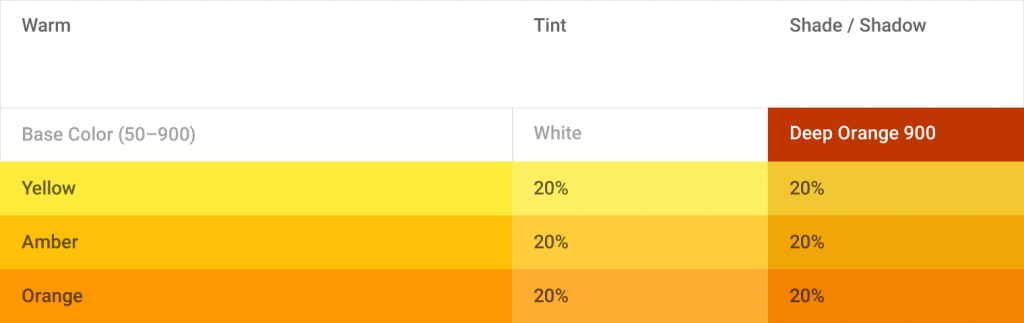
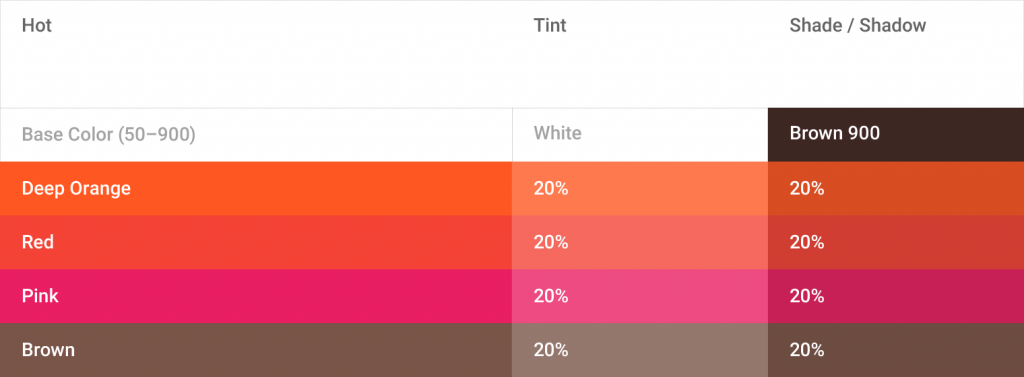
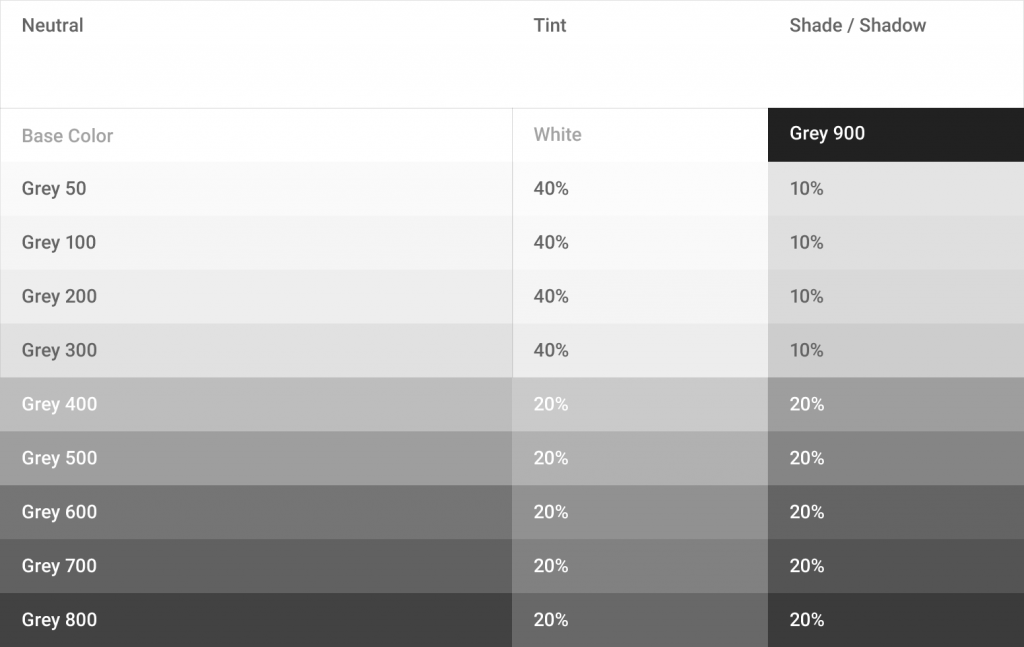
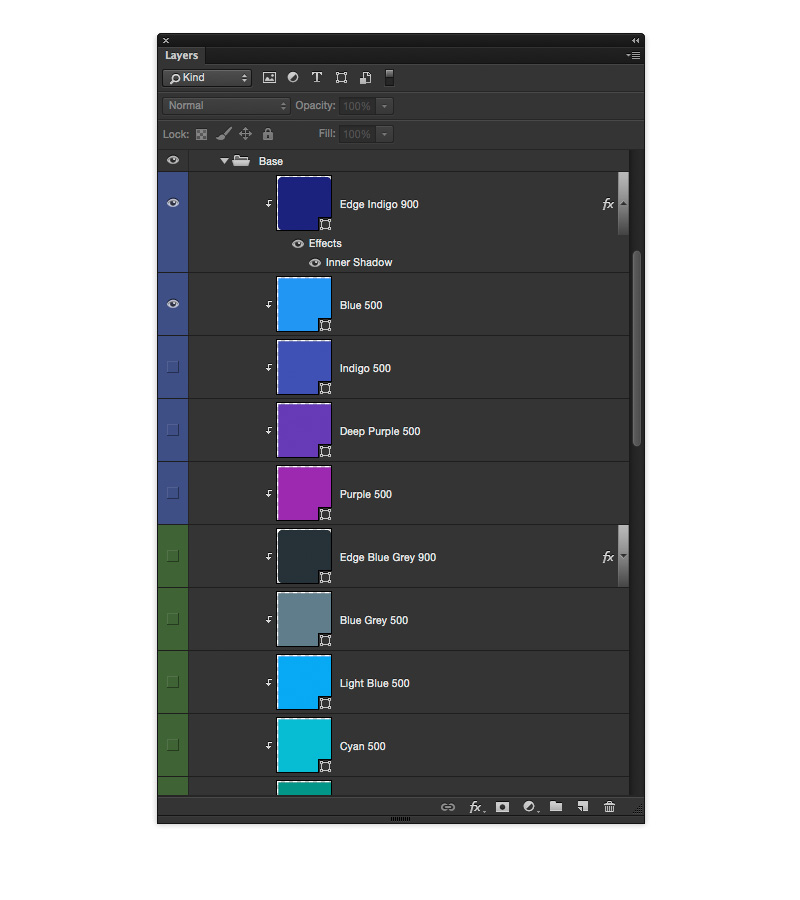
Цветовая схема хорошо организована, и вам не надо долго смотреть на презентации палитр для того, чтобы оценить, какая была проделана работа при отборе. Шаблон иконки связан с 28 базовыми цветами, 5 теневыми цветами и белым для оттенения.
Выше вы видите предлагаемые цвета для иконки продукта на Android.

Края материала 1 dp толщиной и 20процентный прозрачный полутон (сверху) или тень (снизу). Цветовая схема диктует, какие полутона и тени подходят определенным группам цветов. Все они связаны в шаблоне как отдельные маски слоев, которые можно включить и отключить для простоты эксперимента.

Большинство иконок используют очень легкий финиш источник света под 45 градусов. Он идет из левого верхнего угла к внешним краям формы иконки. Это дается как один клипированный слой в шаблоне.
Геометрия и анатомия
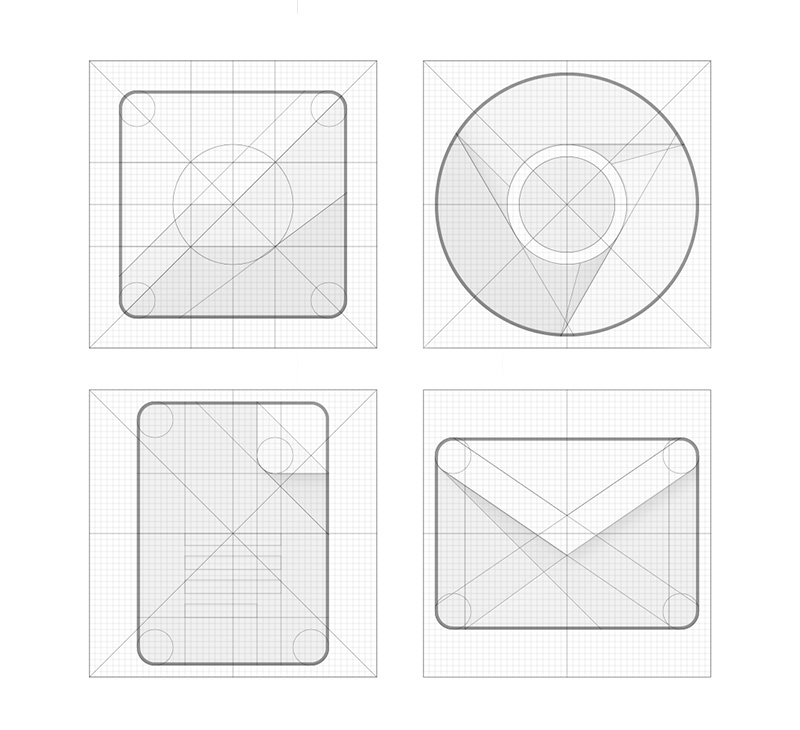
Лучше смотреть на настоящие стандарты, которые определены для каждой базовой формы. Наборы квадратов, кругов, прямоугольников, ортогоналей и диагоналей составляют небольшую палитру элементов для унификации геометрического визуального языка и систематизации расположения элементов на сетке.

Благодаря очень физическому подходу, есть смысл подумать об анатомии инонки и как каждая компонента ложится поверх других. Google описывает классическую конструкцию иконок, как набор слоев:
- Финиш
- Материальный задний план
- Материальный передний план
, и я предлагаю использовать их перед созданием своего шедевра. Google выполнил свою домашнюю работу и выпустил документ дизайна, который устанавливает правила для более понятной среды иконок для платформы. Шаблон PSD, который я вам дал, объясняет базу, на которой легче строить добавленную стоимость; умное масштабирование объектов, превью среды и экспорт всех размеров в один клик. Старый шаблон давно пора было обновить и, надеюсь, это поможет авторам иконок для Android начать производить маленькие сверкающие брильянты под строгим присмотром гайдлайнов Google.
Июл 7, 2015 Анна Уханаева
Иконки — лицо любой операционной системы наравне с интерфейсом и общим дизайном. Лично меня всегда привлекали иконки, которые красуются на главном экране смартфонов и планшетов в магазинах и на официальных рендерах. Никто не хочет тапать на приложение с плохой и некрасивой иконкой.


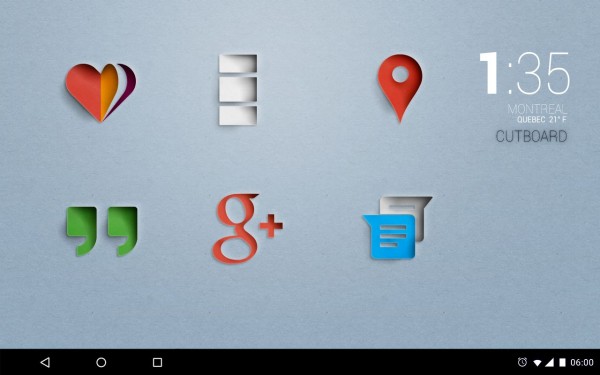
Слева направо: Cutboard, Moonshine
красивые иконки
Популярные иконки Moonshine не оригинальны в плане внешнего вида — простой «материальный» дизайн, но более минималистичный и без фона поверх значков. В наборе более 925 иконок в вектором дизайне с 28 обоями, сделанными вручную.
Смена иконок в ОС Андроид
Поменять иконки на Андроид лишь силами самой операционной системы невозможно. Здесь можно пойти двумя разными путями:
- заменить стандартный лаунчер на более продвинутый;
- использовать приложения для получения root-доступа и изменения системных приложений.
Первый случай идеально подходит большей части пользователей, так как при его использовании исключается вероятность нарушения работоспособности устройства. Установив LauncherPro, GO Launcher, ADW.Launcher, Apex или им подобный, можно с легкостью менять не только иконки папок и приложений, но и весь облик системы. Их установка из Андроид Маркета и настройка не вызывает затруднений даже у неискушенных пользователей.
Замена иконок с помощью Go Launcher
Смена иконок в ОС Андроид с помощью различных сторонних лаунчеров практически идентична. В Go Launcher это делается так:
- Устанавливаем его на устройство;
- При первой попытке перейти на рабочий стол возникнет предложение системы о выборе стандартного лаунчера или нового — следует поставить галочку напротив пункта «По умолчанию для этого действия» и отметить Go Launcher;
- Заходим в список установленных предложений и выбираем «GO темы»;
- Устанавливаем наиболее понравившуюся из тех, что предлагаются.
Порядок действий для установки конкретной темы следующий:
- Долгим касанием по свободному месту на рабочем столе входим в настройки лаунчера;
- Выбираем вкладку Theme (Темы);
- Нажимаем кнопку «Тема»;
- Выбираем одну из установленных тем.
Значки автоматически поменяются на те, что присутствуют в пакете темы. При этом появляется возможность изменять их на любые изображения. Для этого необходимо:
- Извлечь иконку изображения на рабочий стол;
- Долгим касанием на ней вызвать подменю;
- Нажать на пункт «Значок»;
- Выбрать другое изображение из предложенных или нажать на схематическое изображение рисунка (горы и солнце) в правом верхнем углу;
- Выбрать пункт «Галерея»;
- Отметить любое изображение (слишком большое придется обрезать).
Минусом украшательства с использованием сторонних лаунчеров выступает увеличение энергопотребления и уменьшение автономного времени работы устройства.
Замена иконок с помощью изменения системных приложений
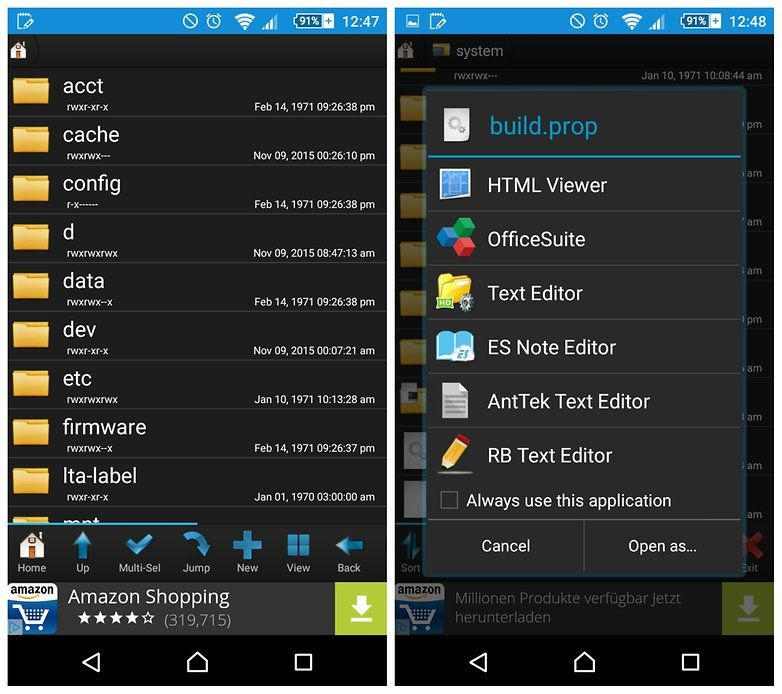
Второй способ требует установки на планшет или смартфон под управлением Android OS root-доступа к системным файлам. Для его реализации необходимо:
- Зайти в меню Xposed, где в пункте «Модули» выбрать Unicon.
После этих манипуляций Unicon сможет устанавливать сторонние паки иконок в систему.
Здесь же минусом будет то, что получение root-прав и использование приложений, изменяющих системные файлы, может привести к нарушению работоспособности устройства. Это же служит поводом для отказа в гарантийном обслуживании в большинстве сервисных центров.
Советы по проектированию
Вот несколько советов, которые могут оказаться полезными по созданию иконок или других графических наборов для вашего приложения. Эти советы предполагают, что вы используете Adobe Photoshop или аналогичную растровую и векторную программу для редактирования изображений.
Используйте векторные фигуры, где это возможно
Многие программы редактирования изображений, такие как Adobe Photoshop позволяют использовать комбинацию векторных форм и растровых слоев и эффектов. Когда это возможно, используйте векторные фигуры, так что если возникнет такая необходимость, наборы могут быть увеличены без потери детализации и четкости краёв.
Использование векторов также позволяет легко выровнять края и углы с пиксельным границам на меньших разрешениях.
Начните с большими размеров
Т.к. вам нужно будет создать наборы для различных плотностей экрана, то лучше начать с дизайна значков больших размеров, кратных размерам целевых значков. Например, иконки запуска 48, 72, 96 или 144 точек в ширину, в зависимости от плотности экрана (mdpi, hdpi, xhdpi, и xxhdpi, соответственно). Если вы изначально нарисовали иконки запуска размером 864×864точек, вам будет проще подгонять иконки, когда вы будете масштабировать к целевым размерам для создания окончательного набора.
При масштабировании, перерисуйте растровые слои по мере необходимости
Если вы масштабируете вверх изображение растрового слоя, а не векторного, то эти слои должны быть перерисованы вручную, что бы быть четкими при более высоких плотностях. Например, если круг 60×60 был нарисован как растровое изображение для mdpi он должен быть перерисован в круг 90×90 для hdpi.
Используйте общие соглашения об именах для набора значков
Попробуйте называть файлы так, чтобы соответствующие наборы были сгруппированы внутри директории, когда они сортируются в алфавитном порядке. В частности, помогает использование общих префиксов для каждого типа значков. Например:
| Тип набора | Префикс | Пример |
|---|---|---|
| Иконки | ||
| Иконки запуска | ||
| Значки меню и иконки панели действий | ||
| Значки панели состояния | ||
| Иконки вкладок | ||
| Иконки диалогов |
Обратите внимание, что вы не обязаны использовать общий префикс любого типа — делайте это только для вашего удобства
Настройка рабочего пространства, которое организует файлы по плотности
Поддержка нескольких плотности экрана означает, что вы должны создать несколько версий одного и того же значка. Чтобы помочь сохранить несколько копий файлов в безопасности и их было легче найти, мы рекомендуем создать структуру каталогов в вашем рабочем пространстве, которая организует файлы ресурсов на основе плотности. Например:
art/...
mdpi/...
_pre_production/...
working_file.psd
finished_asset.png
hdpi/...
_pre_production/...
working_file.psd
finished_asset.png
xhdpi/...
_pre_production/...
working_file.psd
finished_asset.png
working_filefinished_asset
Поскольку структура вашего рабочего пространства похожа на структуру приложения, вы можете быстро определить, какие наборы должны быть скопированы в каждый каталог ресурсов. Разделение наборов по плотности также поможет вам обнаружить любые отклонения в именах файлов, которые важны поскольку соответствующие наборы для различных плотностей должны иметь одни и те же имя файлов.
Для сравнения, вот структура каталога ресурсов типичного приложения:
res/...
drawable-ldpi/...
finished_asset.png
drawable-mdpi/...
finished_asset.png
drawable-hdpi/...
finished_asset.png
drawable-xhdpi/...
finished_asset.png
Для получения дополнительной информации о том, как сэкономить ресурсы в проекте приложения см. Предоставление ресурсов.
Удалите ненужные метаданные из конечных наборов
Хотя инструменты SDK Android автоматически сжимают PNG файлы при упаковке ресурсов приложения в пакет установки, хорошая практика заключается в удалении ненужных заголовков и метаданных из ваших PNG наборов. Такие инструменты, как OptiPNG или Pngcrush могут гарантировать, что эти метаданные удалятся и, что размеры файлов ваших наборов изображений будет оптимизированы.
Смена иконок в ОС Windows 7
Для того чтобы поменять иконку папки или ярлыка файла (программы) необходимо:
- Навести на нее курсор и нажать правую клавишу мыши;
- Выбрать в возникшем меню пункт «Свойства»;
- Перейти в открывшемся окне на вкладку «Ярлык»;
- Нажать кнопку «Сменить значок»;
- Выбрать любой другой из коллекции;
- Последовательно нажать «ОК» и «Применить».
В галерее находятся стандартные картинки, но их использование вовсе не обязательно. Пакеты дополнительных значков можно скачать из интернета или создать собственноручно в графическом редакторе.
В этом случае, открыв окно, где предлагается выбрать другую иконку, необходимо нажать кнопку «Обзор», указать путь до своей папки (файла) коллекции с ярлыками и выбирать уже из них. Это подробнее описано в нашей статье Как изменить иконки.
Чтобы еще больше облегчить задачу, можно скачать и установить новую тему, в комплекте которой уже имеется другой набор значков.
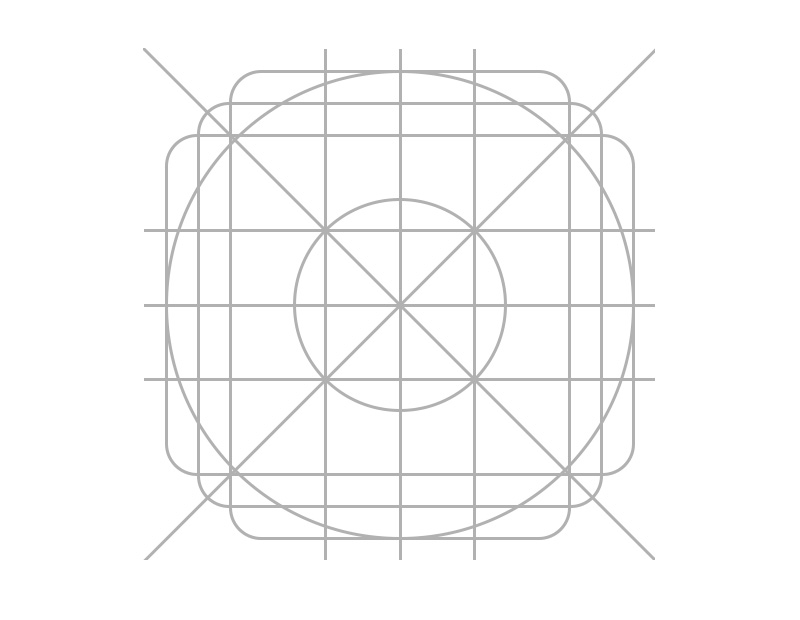
Сетка и направляющие

Сетка не только помогает определить композицию элементов иконки, но и формирует ключевые формы. В новом шаблоне, очевидно, вы найдете сетку, которая будет ориентировать вас на холсте, но также будут и предопределенные базовые формы: квадрат, круг, горизонтальный и вертикальный прямоугольники. Каждая фигура описана в гайдлайне Google и доступна в отдельной папке шаблона.

Вы не должны
строго придерживаться только этих форм, но это отличное начало и, возможно, послужит мощнейшим источником единообразия иконок. Построение из этих элементов сделает вашу иконку легитимной. Она естественным образом будет сочетаться с другими иконками, которые соблюдают сетку, и даст ощущение согласованности. Как описано выше, и преимуществом, и недостатком приложения на Android является возможность создавать уникальные силуэты то, что недоступно на iOS
Это преимущество, потому что дизайнер меньше загнан в рамки, что позволяет ему обратить внимание на его приложение. Это слабость, потому что открывает дверь визуальной фрагментации
Сетка и направляющие – попытка Google сочетать эти две крайности. Прозрачность все еще ок, и вы все еще можете делать, что хотите, но есть руководство и стандартные формы сделают ваше приложение частью единой вселенной.
Смена иконок для Android
Сменить иконки в Андроид можно с помощью стороннего лаунчера. О лаунчерах мы, кстати, совсем недавно разговаривали. Каких-либо штатных инструментов в системе для этого не предусмотрено.
В Play Маркете, вроде бы, есть приложения, которые могут менять иконки без установки другого лаунчера, но у многих они не работают. Так что первым делом подберите себе лаунчер по вкусу, а мой обзор Вам в этом поможет.
Затем нужно скачать в Play Маркете пак (или, другими словами, набор) иконок. Их достаточно много, поэтому в конце статьи я сделаю небольшой обзор, чтобы Вам было проще ориентироваться. Итак, скачиваем и устанавливаем иконки.
В каждом лаунчере иконки меняются по-своему, но обычно для этого нужно зайти в настройки «запускателя» и найти раздел типа «Иконки», «Приложения» или «Персонализация». В одном из этих меню можно указать нужный пакет иконок.
Есть и другой способ. Откройте приложение Вашего пакета иконок для Android, в его меню будет пункт «Установить иконки» или «Apply Theme». Разумеется, Вам нужно выбрать этот пункт. Обычно нужно ещё и выбрать свой лаунчер из списка.
Как видите, моего лаунчера не оказалось в списке этих иконок, а автоматически они не поменялись, поэтому мне пришлось менять их вручную. Для этого нужно длинным тапом по приложению вызвать его меню. В меню нужно выбрать пункт «Изменить», «Иконка» или что-нибудь вроде этого. После, выбираем нужный иконпак, а затем и саму иконку из списка. В моём L Launcher эта процедура выглядит так:
У меня установлено около полусотни приложений, так что замена иконок затянулась на час с лишним :). У Вас, будем надеяться, всё поменяется в автоматическом режиме. А теперь давайте перейдём к самим иконкам для Android.
Belle UI Icon Pack
(больше 1300 иконок, 11 мегабайт, Android от 4.0)
Мой любимый набор иконок для Android. Выполнен в ярких цветах и выглядит весьма и весьма приятно. Поддерживает практически все лаунчеры. Бесплатный, но есть платная версия (около 50 рублей), которая отличается бОльшим количеством иконок — здесь их почти две с половиной тысячи.
Rondo Icon Pack
(больше 1300 иконок, 19 мегабайт, Android от 4.0.3)
Минималистичный набор, выполненный в популярном сегодня «плоском дизайне» в виде круглых иконок. Также в наборе присутствуют обои и виджет часов. Пак бесплатный и совместим с большинством лаунчеров.
Voxel Icon Pack
(больше 1500 иконок, 15 мегабайт, Android от 4.0.3)
Практически полная копия предыдущего набора, только в этот раз иконки не круглые, а квадратные. Только не совсем понятно, почему в этом паке иконок для Android почти на двести больше.
Moonshine Icon Pack
(около 1000 иконок, 30 мегабайт, Android от 4.0.3)
Этот пак представляет собой набор изменённых стандартных иконок Android 5.0. Если Вы ещё не забыли, в начале статьи я сетовал как раз на то, что стандартные иконки не выдержаны в каком-то одном стиле, а этот иконпак решает эту проблему.
GEL Icon Pack
(больше 1000 иконок, 10 мегабайт, Android от 4.0.3)
Интересные иконки, выполненные в полупрозрачном стиле. Думаю, что вместе с подходящими обоями они могут придать действительно стильный вид Вашему Android.
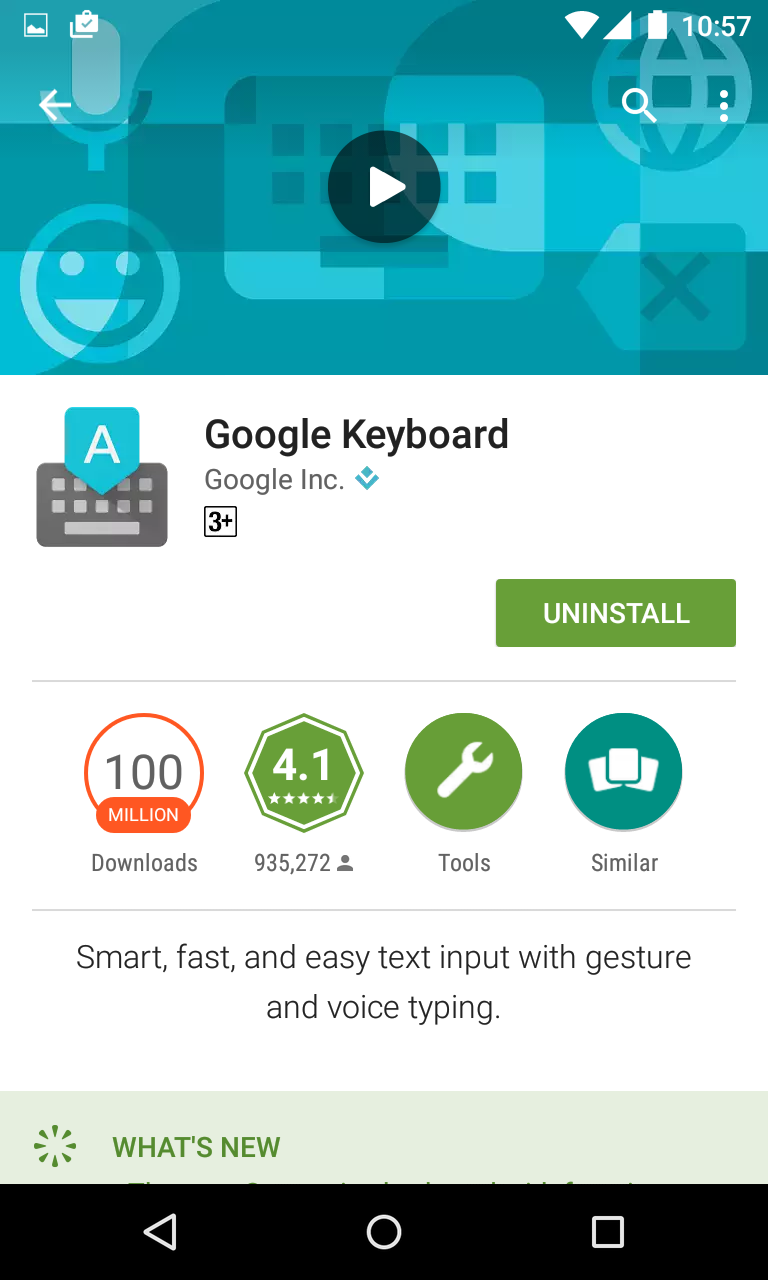
Numix Circle Icon Pack
(больше 250 иконок, 16 мегабайт, Android от 4.1)
Пользователи Ubuntu уже наверняка знакомы с этим названием :). Дело в том, что такой же иконпак есть для Ubuntu и он довольно популярен. Этот набор является его практически полной копией. Иконок для Android здесь пока не очень много, но потихоньку они добавляются.
На этом я заканчиваю сегодняшнюю статью! Надеюсь, Вам понравились иконпаки, которые я для Вас отобрал. Если Вы найдёте какие-нибудь другие интересные иконки, поделитесь ими в комментариях!