Растровая и векторная графика
Содержание:
Виды графических изображений
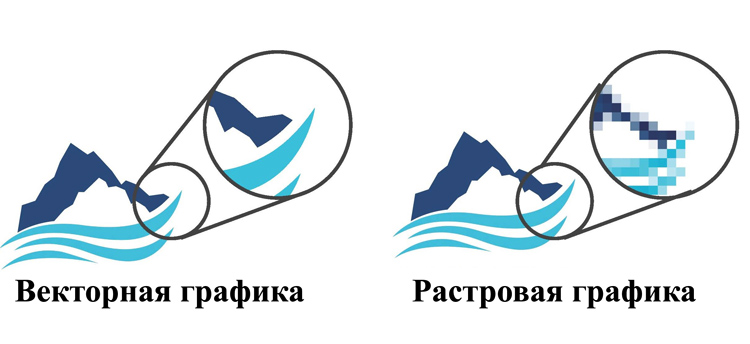
Графические изображения по способу формирования и редактирования делятся на две большие группы: растровые и векторные.
Растровые изображения
Растровое изображение представляет собой сетку, или растр, ячейки которой называются пикселами. Каждый пиксел в растровом изображении имеет строго определенное положение и цвет (цветовое значение); любой объект интерпретируется программой как набор окрашенных пикселов. При обработке растровых изображений редактируются не конкретные объекты и контуры, а составляющие их группы пикселов.
Растровые изображения обеспечивают достаточно высокую точность передачи градаций цветов и полутонов, поэтому они являются оптимальным средством представления тоновых оригиналов, таких как фотографии. Качество растровых изображений напрямую зависит от разрешающей способности оборудования — иными словами, для их представления всегда используется фиксированное число пикселов. Это означает, что некорректная обработка такого изображения — например произвольное изменение его размера или печать с более высоким разрешением — может привести к тому, что на оттиске мелкие детали будут потеряны, а границы объектов получатся неровными.
Векторные изображения
Векторные изображения формируются на основе математических линий (прямых и кривых), называемых векторами. В этом случае внешний вид изображения определяется геометрическими характеристиками векторов. Например, нарисовав в векторной программе круг радиусом в один дюйм, вы можете произвольно перемешать этот круг, изменять его цвет и размеры — программа будет выполнять все преобразования исходя из формы объекта, причем качество изображения будет оставаться неизменным.
Векторные изображения не зависят от разрешения — иными словами, они не определяются с помощью фиксированного количества пикселов и на любом оборудовании всегда воспроизводятся с максимально возможным качеством
Векторные программы являются наилучшим средством для создания шрифтовых (особенно с использованием мелких кеглей) и высокоточных графических объектов, например логотипов, для которых принципиально важное значение имеет сохранение четких, ясных контуров независимо от размера изображения
Заметим, что экран компьютера представляет собой растровую сетку, поэтому как битовые, так и векторные изображения воспроизводятся на нем с помощью пикселов. Для отображения на экране векторные программы представляют все объекты в виде наборов пикселов.
Векторные изображения
Векторные изображения состоят из элементарных геометрических объектов, таких как: точки, линии, круги, многоугольники и так далее. В основе их контуров лежат математические уравнения, сообщающие устройствам как рисовать отдельные объекты. Эти объекты составляют фигуры, а уже они, в свою очередь, заполняются цветом.
Векторное изображение — это набор координат вершин, образующих простейшие геометрические фигуры, из которых складывается итоговое изображение.
Такая графика создается непосредственно человеком с помощью специализированных программ, например, Adobe Illustrator и Corel Draw. Нужно обладать специальными навыками пользования этими программами, а также умением рисовать. Понятное дело, это доступно не многим людям, поэтому такой вид графики не так широко распространен.
Векторные изображения преимущественно создаются для индустрии рекламы и дизайна.
Достоинства векторной графики:
1. Возможность изменять масштаб изображений без потери качества до любых размеров, при этом вес изображения не увеличивается. При изменении размеров происходит пересчёт координат и толщины линий, а затем построение объектов в новых размерах.
2. Векторное изображение не хранит в себе тонны информации, поэтому вес такого файла будет в разы меньше растра.
3. Возможность трансформации изображения из вектора в растр без потери качества и каких-либо сложностей. Это может сделать фотошоп в два щелчка мыши.
Недостатки:
Векторная графика не годится для создания реалистичных картин и фотографий. Она сильно ограничена в передаче плавных переходов и градиентов между цветами. В результате этого все цвета и линии сильно контрастируют.
Фотошоп хоть и работает с растровой графикой, но в своем наборе инструментов содержит и векторные элементы. Прежде всего это инструмент «Текст». При добавлении текста к изображению в фотошопе, создается отдельный текстовый слой. До тех пор пока этот слой живет самостоятельно, он является векторным элементом. Его можно растягивать до любых размеров и текст всегда будет четким.
Произвольные фигуры фотошопа также представляют из себя простейшие векторные изображения.
Помимо всего этого, хоть фотошоп не может создавать векторную графику, он может открывать ее. Тем самым можно добавлять заранее подготовленные дизайн-объекты и масштабировать их без потери качества.
Таким образом, подведем короткие выводы:
— растровые изображения фотореалистичные, а у векторных изображений всегда видно, что они нарисованы;
— масштабирование изображений очень важная возможность, которой нужно уметь пользоваться при работе с фотошопом. Для этого надо знать как и когда теряется качество графики и стараться не допустить этого. Тогда ваши будущие работы будут из тех, где приятно любоваться самыми мелкими деталями и восхищаться насколько они классно нарисованы.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Основные различия растровой и векторной графики

Достоинства растровой графики:
Растровая графика предоставляет возможность создавать любые изображения не обращая внимание на сложность их исполнения в отличие от векторной графики, которая неспособна предать хорошо переход цветов от одного к другому.
Широкий спектр применения – растровая графика на сегодняшний день нашла в различных областях, от мелких изображений(иконки) до крупных(плакаты).
Очень высокая скорость обработки изображений различной сложности, при условие что нет необходимости в масштабирование.
Представление растровой графики является естественным для большого диапазона устройств и техники ввода-вывода графики.
Недостатки растровой графики:
- Крупный размер файлов с простыми растровыми изображениями.
- Невозможно увеличение изображения в масштабе без потери в качестве.
- Вывод изображения при печати на плоттер является затруднительным.
- При хорошем качестве изображения требуются значительный объем дискового пространства для хранения файлов.
- Сложность преобразования растрового изображения в векторное.
Исходя из вышеуказанных недостатков хранить простые рисунки рекомендуется не в сжатой растровой графике, а использовать векторную.
Достоинства векторной графики:
- Масштабирование размеров без потери качества изображения.
- Масштабированные изображения не увеличиваются в весе ни на один байт.
- Во время масштабирования качество изображений, резкость , четкость цветовые оттенки не страдают.
- Вес изображения в векторном формате в разы меньше веса изображения в растровом формате.
- При конвертации изображения из векторного формата в растровый, не возникает никакой сложности.
- Толщина линий при изменение масштаба (увеличение или уменьшение) объектов может не изменяться.
Недостатки векторной графики:
- В векторной графике можно изобразить далеко не каждый объект. Объем памяти и интервал времени на отображение векторной графики зависит от количества объектов и их сложности.
- После преобразование из растрового изображения в векторное, обычно качество векторного изображения не высокое.
На сегодняшний день наиболее популярными и востребованными графическими редакторами являются:
Редактор растровой графики: Adobe Photoshop, GIMP.
Редакторы векторной графики: CorelDraw и Adobe Illustrator.
Размеры фото на документы
Нам всем не единожды приходилось делать фото на различные виды документов. Фотосалоны сейчас располагаются практически на каждом углу, поэтому проблем с тем, куда обратиться, обычно не возникает ни у кого. Единственный нюанс, о котором часто не знают или забывают – официальные требования к фотографиям.
Очень важно, чтобы размеры фотографий на документы строго соответствовали стандартам. Однако эти стандарты периодически меняются, а фотографы зачастую не в курсе изменений
Многие из них до сих пор не все знают о том, что размеры фото на паспорт составляют 3,5 на 4,5 мм, а лицо должно занимать не менее 80% снимка. Или, к примеру, фото на финскую визу должно быть выполнено на сером фоне и по размеру составлять 3,6 на 4,7 мм.
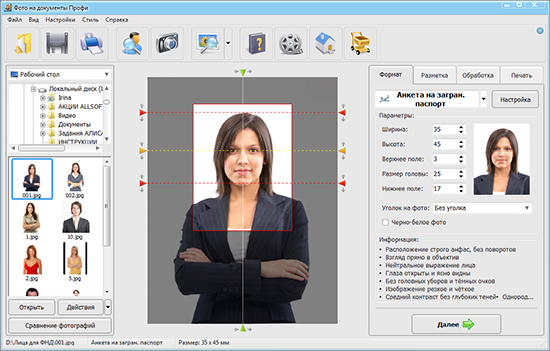
С вышеописанными примерами знакомы не все работники фотосалонов, но зато их с точностью определяет удобная программа для фото на документы. Она так и называется – «Фото на документы Профи». Во встроенной базе этой программы по умолчанию заложены актуальные требования к фото на любой вид документов: гражданский и заграничный паспорт, визы, удостоверения, справки и т.д. Размеры фото на документы представлены в качестве готовых шаблонов. Помимо этого, утилита позволяет создать и свой собственный, настроив нужные параметры в отдельной вкладке.
Одной из отличительных особенностей редактора является наличие виртуального пульта дистанционного управления камерой Canon. Благодаря этой возможности пользователи могут сделать мгновенную фотографию, не отходя от монитора компьютера. Отретушировать ее можно там же: стоит лишь нажать на кнопку, и снимок отобразится на экране. Данная функция избавит вас от необходимости искать подходящее фото на светлом фоне в архивах ПК.

Следует отметить и тот факт, что в программе заложены не только готовые размеры фото на документы, но и многочисленные фильтры для ретуши изображений. Так, если на лице или одежде имеются недостатки, это легко исправить с помощью модуля обработки. Штамп поможет устранить явные неровности на коже, а специальная кисть уберет эффект «красных глаз». Здесь же предлагается заменить существующий фон на любой другой из цветовой палитры, настроить нужные уровни и освещение.
«Фото на документы Профи» также позволяет сменить одежду на снимке посредством применения того или иного костюма из встроенной коллекции. В коллекции содержатся как женские, так и мужские костюмы. Кроме этого, возможен импорт пользовательских вариантов одежды из файлов Photoshop.
Словом, при помощи данной утилиты вы узнаете, как сделать фото на паспорт, визу или любой другой документы. Шаблоны форматов регулярно обновляются в зависимости от официальных поправок к требованиям. Готовые миниатюры фотографий можно легко и быстро распечатать на принтере, предварительно выбрав от одной до восьми картинок на листе. Если у вас нет принтера, и вы хотите распечатать фото в другом месте, программа позволит сохранить обработанный макет в формате JPEG или PNG.
Какими бы ни были размеры фото на документы, которые вам необходимы, «Фото на документы Профи» поможет вам всего за пару минут подобрать нужный вариант. Это очень удобная и наглядная программа на русском языке, которую можно без проблем использовать в домашних условиях, не тратя лишние деньги на посещение фотосалонов.
2. Типы изображений
Цифровое изображение представляет
собой прямоугольную таблицу точек, или элементов изображения, расположенных в строках и столбцах. Выражение называется разрешением
изображения (хотя иногда этот термин используется для обозначения числа
пикселей, приходящихся на единицу длины изображения). Точки изображения
называются пикселами (за исключением случаев, когда изображение
передается факсом или видео; в этих случаях точка называется пелом). Для
целей сжатия графических образов удобно выделить следующие типы изображений:
1.
Двухуровневое (или монохроматическое) изображение. В этом случае все
пикселы могут иметь только два значения, которые обычно называют черным
(двоичная единица, или основной цвет) и белым (двоичный нуль или цвет фона).
Каждый пиксел такого изображения представлен одним битом, поэтому это самый
простой тип изображения.
2.
Полутоновое изображение. Каждый пиксел такого изображения может иметь значений от 0 до , обозначающих одну из
градаций
серого (или иного) цвета. Число обычно сравнимо с размером байта, то
есть, оно равно 4, 8, 12, 16, 24 или другое кратное 4 или 8. Множество самых
значимых битов всех пикселов образуют самую значимую битовую плоскость или слой
изображения. Итак, полутоновое изображение со шкалой из уровней составлено из битовых слоев.
3.
Цветное изображение. Существует несколько методов задания цвета, но в
каждом из них участвуют три параметра. Следовательно, цветной пиксел состоит из
трех частей. Обычно, цветной пиксел состоит из трех байтов. Типичными цветовыми
моделями являются RGB, HLS и CMYK. Детальное описание цветовых
моделей выходит за рамки этой книги, но некоторое базовое рассмотрение вопроса
будет приведено в § 3.7.1.
4.
Изображение с непрерывным тоном. Этот тип изображений может иметь много
похожих цветов (или полутонов). Когда соседние пикселы отличаются всего на
единицу, глазу практически невозможно различить их цвета. В результате такие
изображения могут содержать области, в которых цвет кажется глазу непрерывно
меняющимся. В этом случае пиксел представляется или большим числом (в
полутоновом случае) или тремя компонентами (в случае цветного образа).
Изображения с непрерывным тоном являются природными или естественными (в
отличие от рукотворных, искусственных); обычно они получаются при съемке на
цифровую фотокамеру или при сканировании фотографий или рисунков.
5.
Дискретно-тоновое изображение (оно еще называется синтетическим).
Обычно, это изображение получается искусственным путем. В нем может быть всего
несколько цветов или много цветов, но в нем нет шумов и пятен естественного
изображения. Примерами таких изображений могут служить фотографии искусственных
объектов, машин или механизмов, страницы текста, карты, рисунки или изображения
на дисплее компьютера. (Не каждое искусственное изображение будет обязательно
дискретно-тоновым. Сгенерированное компьютером изображение, которое должно
выглядеть натуральным, будет иметь непрерывные тона, несмотря на свое
искусственное происхождение.) Искусственные объекты, тексты, нарисованные линии
имеют форму, хорошо определяемые границы. Они сильно контрастируют на фоне
остальной части изображения (фона). Прилегающие пикселы дискретно-тонового
образа часто бывают одиночными или сильно меняют свои значения. Такие
изображения плохо сжимаются методами с потерей данных, поскольку искажение
всего нескольких пикселов буквы делает ее неразборчивой, преобразует привычное
начертание в совершенно неразличимое. Методы сжатия изображений с непрерывными
тонами плохо обращаются с четкими краями дискретно-тоновых образов, для которых
следует разрабатывать особые методы компрессии. Отметим, что дискретно-тоновые
изображения, обычно, несут в себе большую избыточность. Многие ее фрагменты
повторяются много раз в разных местах изображения.
6.
Изображения, подобные мультфильмам. Это цветные изображения, в которых
присутствуют большие области одного цвета. При этом соприкасающиеся области
могут весьма различаться но своему цвету. Это свойство можно использовать для
достижения лучшей компрессии.
Интуитивно становится ясно, что
каждому типу изображений присуща определенная избыточность, но все они
избыточны по-разному. Поэтому трудно создать один метод, который одинаково
хорошо сжимает любые типы изображений. Существуют отдельные методы для сжатия
двухуровневых образов, непрерывно-тоновых и дискретно-тоновых изображений.
Существуют также методы, которые пытаются разделить изображение на
непрерывно-тоновую и дискретно-тоновую части и сжимать их по отдельности.
Подробнее о выборе формата записи цифровой фотографии
Итак, рассмотрим главные особенности популярных форматов фотографий.
Формат RAW
- по сути, является аналогом пленочного негатива (в отличие от других форматов, которые представляют собой цифровой аналог слайда),
- предназначен для дальнейшей обработки и сохранения либо в конвертируемом виде, либо в другом формате в зависимости от целей фотографа (например, если нужна печать, то в TIFF или JPEG; если – использование для веб, то в PNG и GIF),
- обеспечивает наилучшее качество снимка,
- обладает большим размером и требует достаточного места на карте памяти,
- хранит всю изначальную информацию о фотографии.
Формат TIFF
- полностью сохраняет высокое качество фотографии,
- отлично подходит для печати,
- сохраняет данные и информацию о снимке,
- фотографии в этом формате имеют очень большой размер (вес), что мешает размещать их в интернете.
Формат JPEG
- самый популярный формат,
- прочитывается и открывается любыми графическими программами,
- позволяет сохранить фотографию в высоком качестве,
- подходит для печати,
- подходит для размещения в сети, так как размер всегда можно уменьшить в графическом редакторе,
- имеет недостаток – утрачивание (при частом открытии и закрытии теряется часть данных).
Формат PNG
- как и JPEG позволяет сохранить качество снимка при уменьшении его веса/размера,
- позволяет сделать элементы полупрозрачными (посредством графического редактора),
- удобен для использования в интернете,
- подходит для создания веб-дизайна, так как можно управлять его размером и прозрачность.
Формат GIF
- позволяет объединить графику с анимацией,
- имеет легкий вес,
- подходит для загрузки в интернет и для создания веб-дизайна,
- качество снимка «страдает» из-за уменьшения веса,
- не подходит для печати,
- имеет ограничение в цветовой палитре.
Таким образом, фотограф может выбрать, какой формат ему использовать в определенных ситуациях и в зависимости от стоящих перед ним рабочих задач. Поэтому, если Вам нужно сделать красочную печать, то лучше используйте конвертируемый RAW или JPEG, если же Вы хотите использовать картинку в дизайне своего сайта, то обратитесь к PNG и GIF.

Также популярно использование формата PSD (формата программы PhotoShop) для хранения фотографии на компьютере для дальнейшей обработки.
Исходя из всего вышесказанного можно заключить, что расширению фотографии нужно уделить не меньше времени, чем другим параметрам снимка.
Вы участвуете в этих фотоконкурсах?
|
Летняя фотография
Начало: 13-08-2019 Фотографии принимаются до: 24-08-2019 Голосование до: 28-08-2019 Тема: лето Жанр: жанровая фотография |
|
Фотограф за работой
Начало: 01-07-2019 Тема: фотограф Жанр: портрет, жанровая фотография |
Интересные публикации на сайте
|
Кто создал первый фотоавтопортрет? Под фотоавтопортретом подразумевается портретный снимок самого себя. Это то же самое, что и современное «селфи», только с большей художественной ценностью. Первые фотоавтопортреты в истор… подробнее |
|
Смешные свадебные фото Свадьба — одно из самых важных и волнительных событий в жизни. К ее организации подходят очень чутко: прикладывают много усилий и стараний. Как ни крути, продумать все до мелочей не удается – не… подробнее |
Новые фотоконкурсы на сайте
|
Портрет эмоций
Начало: 07-08-2019 Тема: эмоции Жанр: эмоциональный портрет |
|
Фотография-вдохновение
Начало: 06-08-2019 Тема: вдохновение Жанр: жанровая фотография |
Особенности растровой графики
Компьютерное растровое изображение представляется в виде
прямоугольной матрицы, каждая ячейка которой представлена цветной точкой.
|
При оцифровке изображения оно делится на такие крошечные |

|
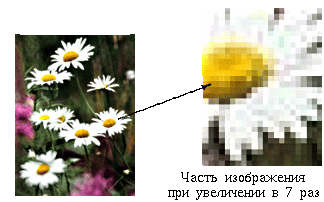
Пикселы подобны зернам фотографии и при значительном
увеличении они становятся заметными. Растровая карта представляет собой набор
(массив) троек чисел: две координаты пиксела на плоскости и его цвет.
В отличие от векторных изображений, при создании объектов растровой графики
математические формулы не используются, поэтому для синтеза растровых
изображений необходимо задавать разрешение и размеры изображения.
С помощью растровой графики можно отразить и передать всю гамму оттенков и
тонких эффектов, присущих реальному изображению. Растровое изображение ближе
к фотографии, оно позволяет более точно воспроизводить основные характеристики
фотографии: освещенность, прозрачность и глубину резкости.
Чаще всего растровые изображения получают с помощью сканирования фотографий
и других изображений, с помощью цифровой фотокамеры или путем «захвата» кадра
видеосъемки. Растровые изображения можно получить и непосредственно в
программах растровой или векторной графики путем преобразовании векторных
изображений.
Существует множество форматов файлов растровой графики, и каждый из них
предусматривает собственный способ кодирования информации об изображении.
Перечислим особенности лишь наиболее распространенных форматов.
| Формат | Макс. число бит/пиксел | Макс. число цветов | Макс. размер изображения, пиксел | Методы сжатия | Кодирование нескольких изображений |
|---|---|---|---|---|---|
| BMP | 24 | 16 777 216 | 65535 x 65535 | RLE | — |
| GIF | 8 | 256 | 65535 x 65535 | LZW | + |
| JPEG | 24 | 16 777 216 | 65535 x 65535 | JPEG | — |
| PCX | 24 | 16 777 216 | 65535 x 65535 | RLE | — |
| PNG | 48 | 281 474 976 710 656 | 2 147 483 647 x 2 147 483 647 | Deflation (вариант LZ77) | — |
| TIFF | 24 | 16 777 216 | всего 4 294 967 295 | LZW, RLE и другие | + |
Из большого числа форматов графических файлов в Интернете сейчас широко
используются только два — GIF и JPEG. О них и поговорим подробнее.
GIF — формат
Популярный формат GIF разработан фирмой CompuServe, как не зависящий
от аппаратного обеспечения. Он предназначен для хранения растровых изображений
с сжатием. В одном файле этого формата может храниться несколько изображений.
Обычно эта возможность используется для хранения анимированных изображений
(как набор кадров).
GIF-формат позволяет записывать изображение «через строчку» (Interlaced),
благодаря чему, имея только часть файла, можно увидеть изображение целиком,
но с меньшим разрешением. Эта возможность широко применяется в Интернет.
Сначала вы видите картинку с грубым разрешением, а по мере поступления новых
данных ее качество улучшается. Основное ограничение формата GIF состоит в том,
что цветное изображение может содержать не более 256 цветов. Для полиграфии
этого явно недостаточно.
JPEG — формат
Формат файла JPEG (Joint Photographic Experts Group — Объединенная
экспертная группа по фотографии) был разработан компанией C-Cube
Microsystems, как эффективный метод хранения изображений с большой
глубиной цвета, например, получаемых при сканировании фотографий с
многочисленными едва уловимыми (а иногда и неуловимыми) оттенками цвета.
Самое большое отличие формата JPEG от других форматов состоит в том, что в
JPEG используется алгоритм сжатия с потерями (а не алгоритм без потерь).
Алгоритм сжатия без потерь так сохраняет информацию об изображении, что
распакованное изображение в точности соответствует оригиналу. При сжатии с
потерями приносится в жертву часть информации об изображении, чтобы достичь
большего коэффициента сжатия.
Сжатие, используемое в формате JPEG, необратимо искажает изображение. Это
не заметно при его простом просмотре, но становится явным при
последующих манипуляциях. Зато размер файла получается от 10 до 500 раз
меньше, чем BMP! Если вы решили записать изображение в формате JPEG, то лучше
выполнить все необходимые операции перед первой записью файла.
Сравнение GIF и JPEG
- GIF-формат удобен при работе с рисованными картинками.
- JPEG-формат лучше использовать для хранения фотографий и изображений
с большим количеством цветов. - Для создания анимации и изображений с прозрачным фоном применяется
GIF-формат.
Что влияет на формирование изображения
Свет – где находится источник(и) света, характеристики света.
Камера – где расположена, куда направлена, параметры
Сцена – динамическая или нет, какие отражающие свойства у поверхностей объектов в сцене и т.п.
Хорошее детальное описание процесса формирования изображения может быть найдено много где, например, если на ютубе поискать по строке “Fundamentals of image formation – Computer Vision-Professor Jitendra Malik” – находятся две 15 минутных лекции с картинками и разжевыванием
Как правило, для практических задач принимаются во внимание только параметры камеры, а все остальное списывается на погрешность измерений
Итоги
Какой какой формат изображения лучше и как выбрать тип файла в зависимости от области использования:
- Лучшая компрессия — с потерями для маленьких файлов — JPEG, или без потерь для наилучшего качества изображений — TIFF и PNG
- Полноцветный RGB для фотографий — TIFF, PNG, JPEG
- Прозрачность или анимация для использования в графике — GIF и PNG
- Документы, штриховые рисунки, многостраничные текстовые, факс, и т.д. — TIFF
- Полиграфия где используется цветовая модель CMYK — TIFF
Естественно что в данном списке приведены не все форматы графических изображений, их намного больше, но в повседневной жизни обычно используются только эти.
Так как Вы заинтересовались форматом изображений и их отличиями, могу предположить, что одна из Ваших сфер деятельности связана с сайтами или лендингами. Рекомендую Вашему вниманию бесплатную книгу «Анатомия продающих лендингов». Очень полезная книга из которой Вы узнаете:
- 4 элемента первого экрана продающего лендинга
- 3 простые и работающие формулы продающего заголовка
- анатомия конверсионной страницы
Скачивайте книгу «Анатомия продающих лендингов» и применяйте на практике полученные знания.
P.S. Для тех, кто хочет узнать про новые изобретения и быть причастным к инновационным технологиям рожденным в России, читайте статью Мотор-колесо Дуюнова.
Жду Ваших комментариев. Подписывайтесь на обновления блога. Дмитрий Леонов | leonov-do.ru