Можно ли записывать разговоры на диктофон
Содержание:
Список тегов html
1. HTML тег
— выводит текстовый абзац (допускает атрибуты style, class, id). Самый распространенный тег, поскольку в него чаще всего помещают текст (впрочем он для этого и создан).
Например, html код:
Преобразуется на странице в следующее:
Текстовый абзац номер один
А это другой абзац
К тегу можно ещё приписать параметр style:
С помощью этих различных значений можно редактировать внешний вид шрифта. Про эти параметры можно прочитать в отдельном уроке: стили в html и свойство css font.
Также можно прописать атрибуты CLASS и ID. Например:
2. HTML тег и (выделение жирным)
и — два тега, которые позволяют сделать шрифт жирным. Разницы между этими тегами нет.
Приведем пример. Html код:
Преобразуется на странице в следующее:
жирный текст
Также можно прописать атрибуты CLASS и ID (как и в случае с
).
Примечание
Эти теги оказывают небольшое влияние на ранжирование документов в поисковых системах, поэтому бесцельно их лучше не использовать.
3. HTML тег (создание курсива)
— курсивный шрифт (допускает параметр style, class, id)
Например, html код:
Преобразуется на странице в следующее:
курсивный текст
4. HTML тег (подчеркнутый текст)
— подчеркнутый шрифт (допускает параметр style, class, id)
Например, html код:
Преобразуется на странице в следующее:
подчеркнутый текст
5. HTML тег (создание гиперссылки)
— создает ссылку на странице (допускает параметр style, class и другие).
Например, html код:
Преобразуется на странице в следующее:
текст ссылки
Все параметры и атрибуты тега будут рассмотрены в отдельном уроке: html тег .
6. HTML тег
(заголовки в контенте)
,…,
— заголовочные теги внутри контента (допускает параметр style, class, id). Причем чем меньше цифра, тем больший вес и размер (по умолчанию) имеет текст, заключенный в эти теги.
Например, html код:
Тег
используют для названия страницы (также как и тайтл)
Необходимо использовать эти теги только по назначению, т.е. только когда в статье необходим заголовок. Это связано с тем, что теги
,…,
имеют большое влияние на поисковые машины. Если их использовать правильно, то шансы попасть на верхние строчки выдачи очень высоки.
Более подробно про эти теги читайте в 14 уроке: HTML теги h1-h6
7. HTML тег
Например, html код:
Преобразуется на странице в следующее:
Примечание
Рекомендуется не использовать тег
-
…
— для текста
- … — для всего (например, изображение)
8. HTML тег (подстрочный текст)
— выводит подстрочный шрифт.
Например, html код:
Преобразуется на странице в следующее:
Обычный текст, подстрочный текст
9. HTML тег (надстрочный текст)
— выводит надстрочный шрифт.
Например, html код:
Преобразуется на странице в следующее:
Обычный текст, надстрочный текст
10. HTML тег ,
, — выводит шрифт на один пиксель больше/меньше текующего размера (допускает параметр style, class, id).
Например, html код:
Преобразуется на странице в следующее:
Обычный шрифт, этот шрифт больше на один пиксель
11. HTML тег
- (создание списков)
— выводит список (допускает параметр style, class, id). Каждый новый элемент записывается между и .
Например, html код:
Преобразуется на странице в следующее:
Список:
- первый элемент списка
- второй элемент списка
Более подробно про списки читайте в 13 уроке тег
- — создание списков в HTML
Что такое теги на сайте метки для создания навигации
Давайте начнем с простого. Наверное, все вы видели, что под некоторыми статьями на сайтах находится поле с названием теги или метки, где перечислены какие-то слова. Для чего это делается? В общем-то, для облегчения навигации по данному сайту (сайт это…).
В качестве тегов используются так называемые ключевые слова, набор которых кратко характеризует публикацию (допустим, для главной страницы моего блога подошел бы такой набор меток: создание сайтов; продвижение; раскрутка сайтов; заработок).
С помощью этих слов можно будет однозначно определить, о чем была эта статья. Но их главная ценность не в этом, а в том, что посетитель может кликнуть по любому тегу и увидеть список всех статей на сайте, в которых он встречался. По сути, это мощный инструмент классификации информации.
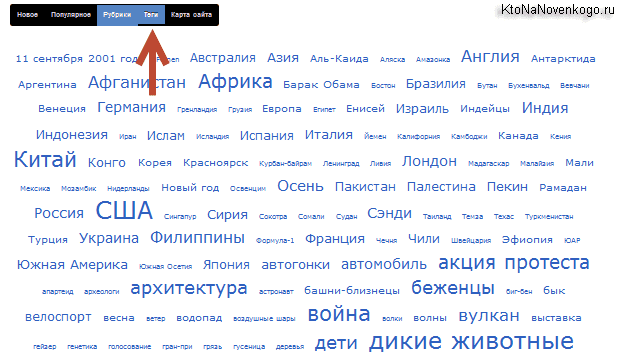
Чтобы не искать нужные метки под статьями, владельцы вебсайтов очень часто создают так называемое облако тегов, которое может размещать в левой или правой колонке сайта или же в его футере (снизу). Выглядеть это безобразие на практике может так:
В нем обычно перечислены самые популярные метки, а посмотреть все теги можно будет нажав на соответствующую ссылочку. Иногда, более часто используемые тэги (они встречаются в большем числе статей на этом сайте) отображают более крупным шрифтом, а менее частые — более мелким.

Иногда для их отображения создают отдельную страницу, как было показано на предыдущем скриншоте.
Почему такой способ разметки с помощью тегов используется не на всех вебсайтах, если это удобно для пользователей? Нет их и на моем блоге, чему есть ряд объяснений. Хотя их использование предусмотрено в WordPress по умолчанию, а также существует масса плагинов по работе с тэгами.
Да, метки замечательно работают, когда у вас немного статей и вы хорошо помните все теги, что уже создали и использовали в других статьях. Но с увеличением количества материалов число меток резко возрастает, они начинаю частично дублироваться при использования близких по смыслу ключевых слов.
Можно ли делать запись разговора и законна ли запись на диктофон
Краткие выводы
Вы можете записывать любые свои разговоры с любыми лицами без их согласия, если речь не идет о частной жизни этих лиц или третьих лиц.
Вы можете записывать разговоры с официальными и должностными лицами, даже не предупреждая их об этом, если речь не идет о частной (личной) жизни этих лиц или других людей
Нельзя записывать чужие беседы, касающиеся личной жизни других людей
Рискованно оставлять диктофон и вести скрытую запись разговоров, даже в публичных местах, в рабочей обстановке, потому что вы можете записать разговоры, касающиеся частной жизни других людей и это будет нарушением закона.
Что такое музыкальные теги в аудио-файлах
Когда вы проигрывали музыку в машине или на своем плеере (телефоне), то, наверное, не раз замечали, что отображаются какие-то жуткие кракозябры вместо названия трека и имени автора-исполнителя. Можно было бы предположить, что это названия загруженных музыкальных файлов записаны не в той кодировке русского языка.
Переименовав файлы с помощью транслитерации кириллицы в латиницу, вы все равно на своем проигрывателе увидите нелицеприятную картину. Что же делать? И кто виноват в сложившейся ситуации? Как ни странно, но причиной являются неправильно прописанные теги в этом музыкальном файле.
Они зашиваются непосредственно в аудио-файл (в его начало или конец) и могут содержать в себе информацию о композиции, ее авторе, альбоме, продолжительности трека и что-то еще не столько важное. В последних инкарнациях музыкальных тегов в них могут зашиваться даже изображения обложек дисков (вообще чума)
Но проблема возникает, как правило, не в их наличии, а в получении возможности их редактировать. В жизни каждого уважающего себя меломана наступает момент, когда он «готов рвать и метать», лишь бы навести порядок в своей коллекции и прописать ко всем трекам правильные и читаемые на любом устройстве теги. Как это сделать?
С помощью специального софта. Сами теги в аудио-файлах появились впервые в конце прошлого столетия. Для файлов формата MP3 стандарт для их добавления назывался ID3, а для музыкальных файлов, которые сжимаются без потери качества (типа FLAC и подобных ему), стандарт добавления тегов (мета-данных) назывался Vorbis comment.
Для музыки записанной в Виндосовском формате WMA существует WM metadata, а для яблочных MP4 — iTunes metadata (кстати, совсем недавно писал про то, как пользоваться программой iTunes).
Вот такими вот многообразными получились теги, которые во всех этих случаях выполняли свою основную роль — разметка (статей на сайте, контента на вебстранице или мета-данных в музыкальных файлах). Надеюсь, что теперь у вас вопросов по этой тематике стало меньше.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru

* Нажимая на кнопку «Подписаться» Вы соглашаетесь с политикой конфиденциальности.
Подборки по теме
- Вопросы и ответы
- Использую для заработка
- Полезные онлайн-сервисы
- Описание полезных программ
Использую для заработка